第七天笔记
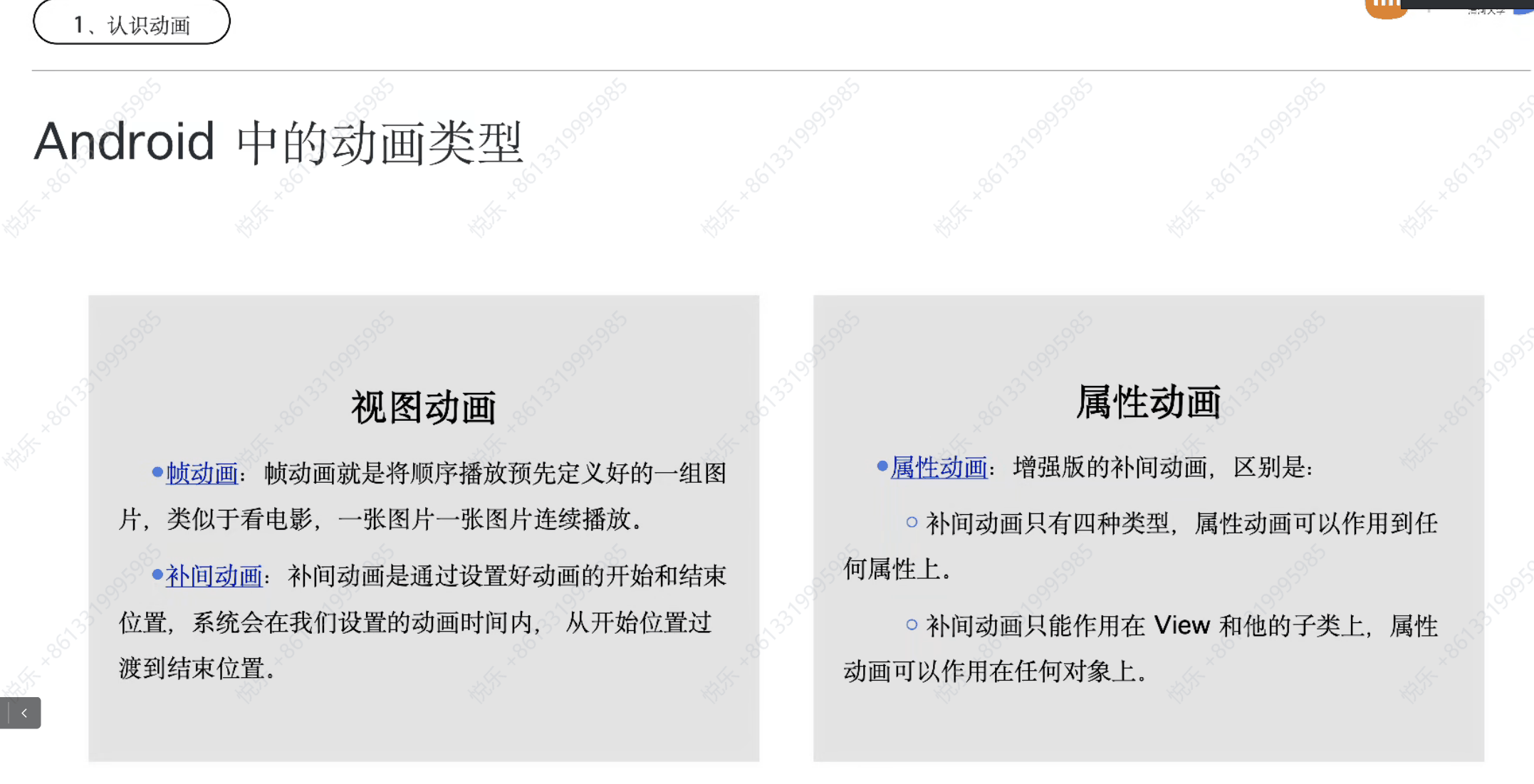
Android 动画
帧动画
作用对象
- 视图控件 (View)
- 例如 Android 的
TextView、Button等等 - 不可作用于 View 组件的属性,如:颜色、背景、长度等等
- 例如 Android 的
使用
- 资源文件方式
- 代码方式
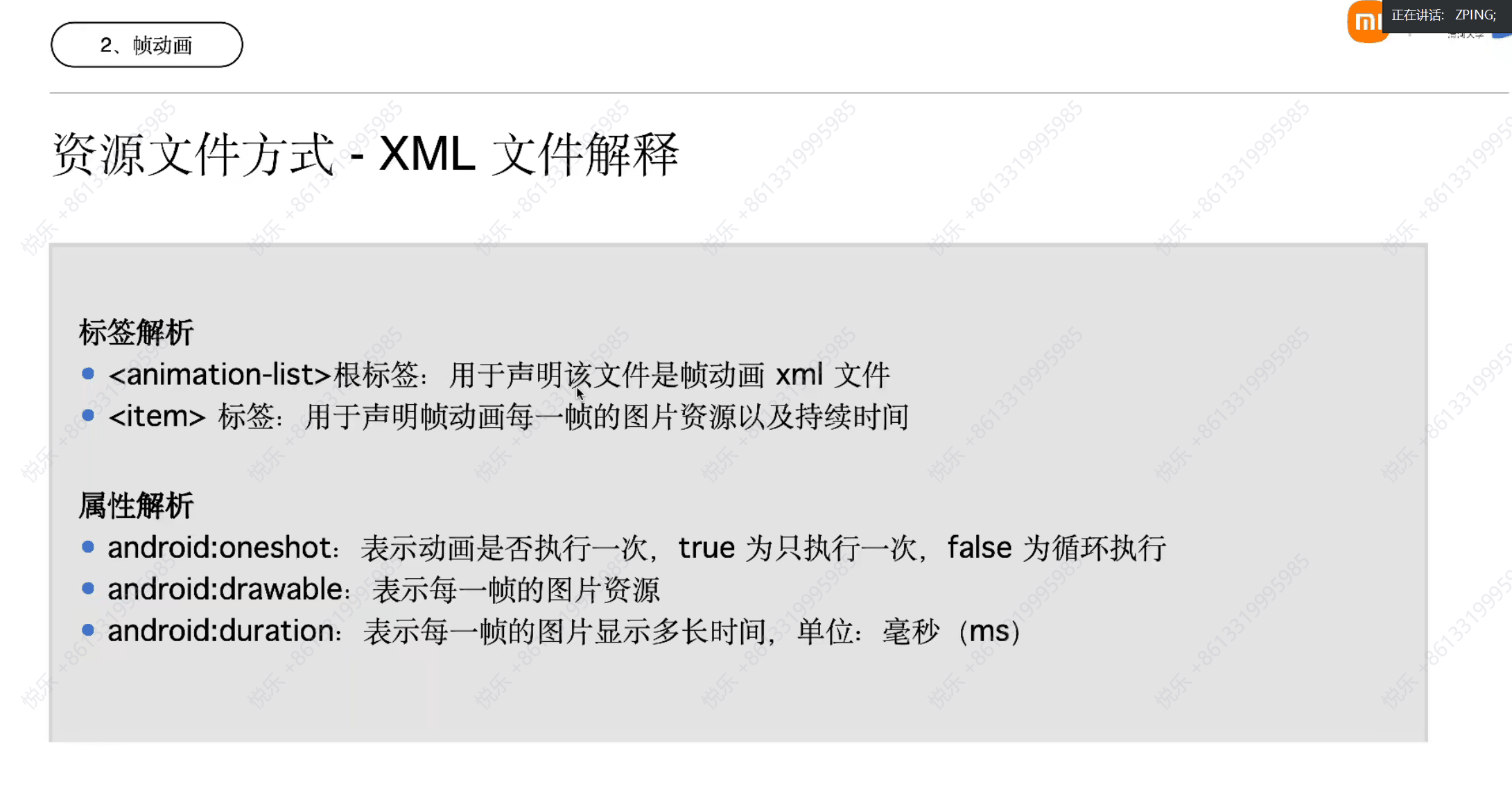
资源文件方式
基本信息介绍
资源文件方式使用,需要先定义动画的 XML 文件,这种动画的 XML 文件一般放在 res/drawable/ 目录下。示例 XML 内容:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item android:drawable="@drawable/run1" android:duration="100"/>
<item android:drawable="@drawable/run2" android:duration="100"/>
<item android:drawable="@drawable/run3" android:duration="100"/>
<item android:drawable="@drawable/run4" android:duration="100"/>
<item android:drawable="@drawable/run5" android:duration="100"/>
<item android:drawable="@drawable/run6" android:duration="100"/>
<item android:drawable="@drawable/run7" android:duration="100"/>
</animation-list>
使用 XML 展示动画
新建 Activity 布局文件:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".frameanim.FrameAnimXmlSampleLetActivity">
<ImageView
android:id="@+id/iv_run_anim"
android:layout_width="90dp"
android:layout_height="160dp"
android:layout_gravity="center"/>
</FrameLayout>
帧动画
作用对象
- 视图控件 (View)
- 例如 Android 的
TextView、Button等等 - 不可作用于 View 组件的属性,如:颜色、背景、长度等等
- 例如 Android 的
使用
- 资源文件方式
- 代码方式
资源文件方式
基本信息介绍
资源文件方式使用,需要先定义动画的 XML 文件,这种动画的 XML 文件一般放在 res/drawable/ 目录下。示例 XML 内容:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item android:drawable="@drawable/run1" android:duration="100"/>
<item android:drawable="@drawable/run2" android:duration="100"/>
<item android:drawable="@drawable/run3" android:duration="100"/>
<item android:drawable="@drawable/run4" android:duration="100"/>
<item android:drawable="@drawable/run5" android:duration="100"/>
<item android:drawable="@drawable/run6" android:duration="100"/>
<item android:drawable="@drawable/run7" android:duration="100"/>
</animation-list>
使用 XML 展示动画
新建 Activity 布局文件:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".frameanim.FrameAnimXmlSampleLetActivity">
<ImageView
android:id="@+id/iv_run_anim"
android:layout_width="90dp"
android:layout_height="160dp"
android:layout_gravity="center"/>
</FrameLayout>
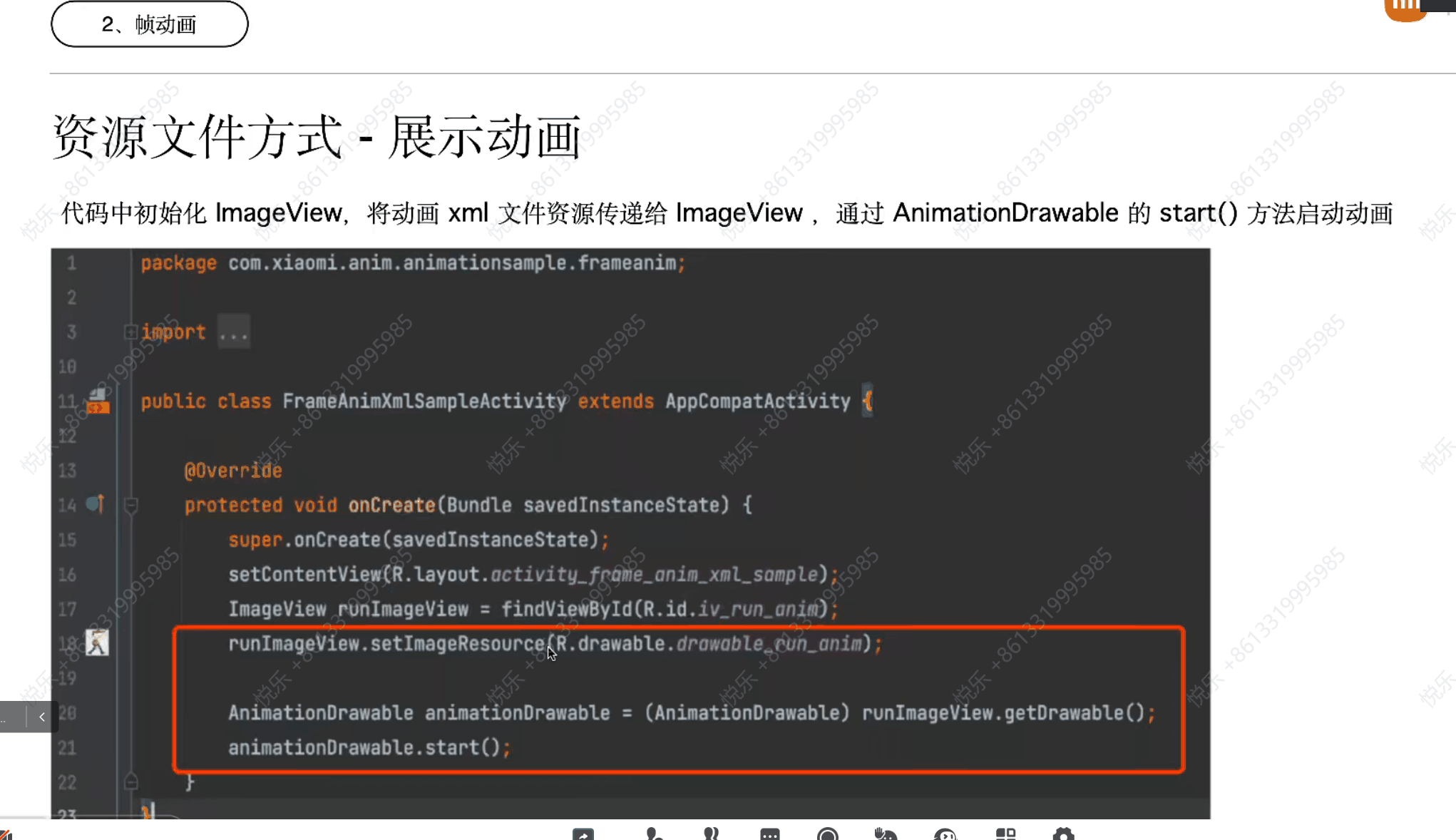
代码方式
基础信息介绍
在代码中使用我们刚才定义好的动画 XML 文件:
package com.xiaomi.anim.animationsample.frameanim;
import ...
public class FrameAnimXmlSampleLetActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_frame_anim_xml_sample);
ImageView runImageView = findViewById(R.id.iv_run_anim);
runImageView.setImageResource(R.drawable.drawable_run_anim);
AnimationDrawable animationDrawable = (AnimationDrawable) runImageView.getDrawable();
animationDrawable.start();
}
}
资源文件方式
基本信息介绍
资源文件方式使用,需要先定义动画的 XML 文件,这种动画的 XML 文件一般放在 res/drawable/ 目录下。示例 XML 内容:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item android:drawable="@drawable/run1" android:duration="100"/>
<item android:drawable="@drawable/run2" android:duration="100"/>
<item android:drawable="@drawable/run3" android:duration="100"/>
<item android:drawable="@drawable/run4" android:duration="100"/>
<item android:drawable="@drawable/run5" android:duration="100"/>
<item android:drawable="@drawable/run6" android:duration="100"/>
<item android:drawable="@drawable/run7" android:duration="100"/>
</animation-list>
使用 XML 展示动画
新建 Activity 布局文件:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".frameanim.FrameAnimXmlSampleLetActivity">
<ImageView
android:id="@+id/iv_run_anim"
android:layout_width="90dp"
android:layout_height="160dp"
android:layout_gravity="center"/>
</FrameLayout>
代码方式
基础信息介绍
在代码中使用我们刚才定义好的动画 XML 文件:
package com.xiaomi.anim.animationsample.frameanim;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.content.ContextCompat;
public class FrameAnimCodeSampleActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_frame_anim_code_sample);
ImageView runImageView = findViewById(R.id.iv_run_anim);
AnimationDrawable animationDrawable = new AnimationDrawable();
animationDrawable.setOneShot(false);
animationDrawable.addFrame(ContextCompat.getDrawable(this, R.drawable.run1), 100);
animationDrawable.addFrame(ContextCompat.getDrawable(this, R.drawable.run2), 100);
animationDrawable.addFrame(ContextCompat.getDrawable(this, R.drawable.run3), 100);
animationDrawable.addFrame(ContextCompat.getDrawable(this, R.drawable.run4), 100);
animationDrawable.addFrame(ContextCompat.getDrawable(this, R.drawable.run5), 100);
animationDrawable.addFrame(ContextCompat.getDrawable(this, R.drawable.run6), 100);
animationDrawable.addFrame(ContextCompat.getDrawable(this, R.drawable.run7), 100);
runImageView.setImageDrawable(animationDrawable);
animationDrawable.start();
}
}
补间动画
动画类型
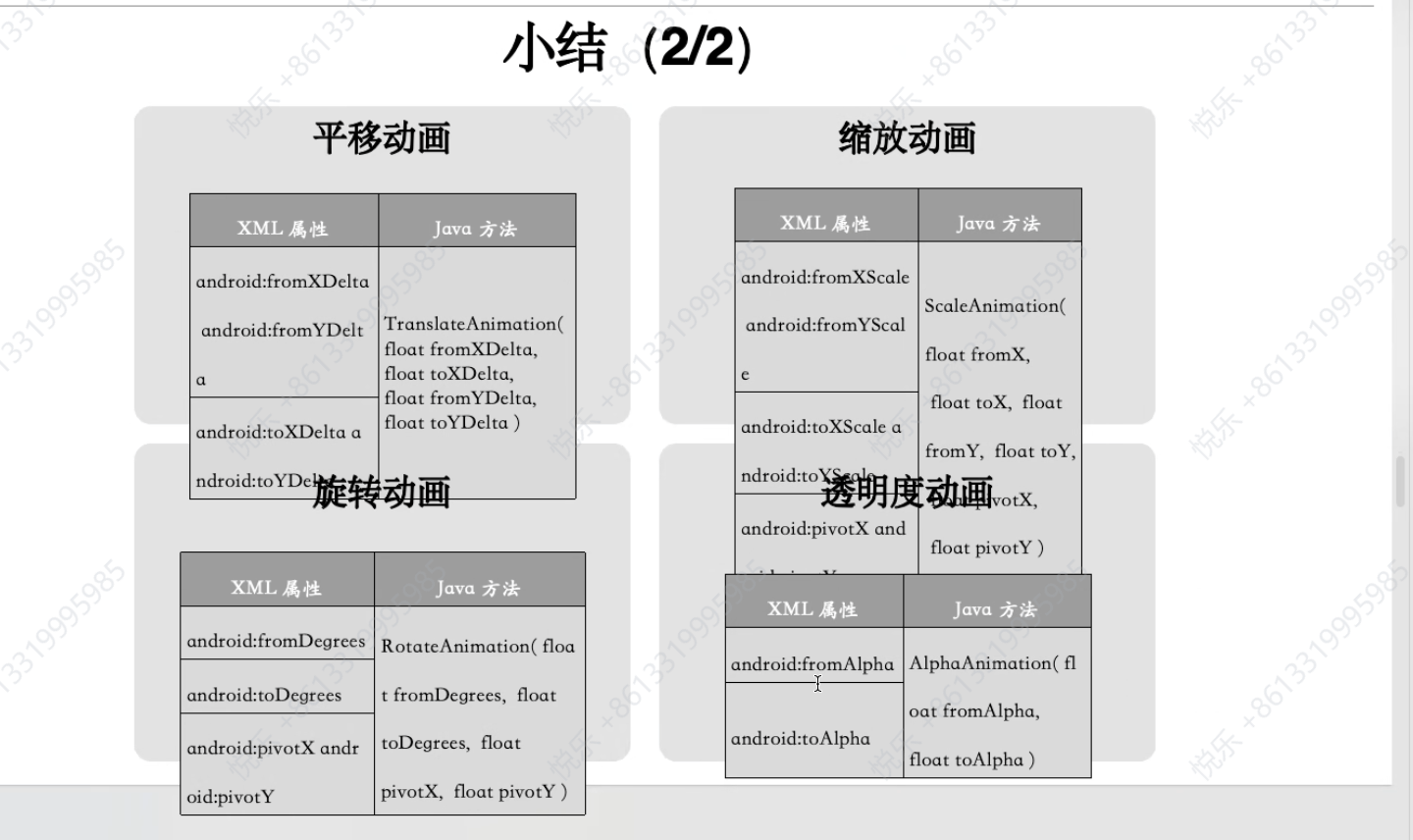
- 平移动画 (Translate)
- 缩放动画 (Scale)
- 旋转动画 (Rotate)
- 透明度动画 (Alpha)
基本使用
补间动画可以通过 XML 或 Android 代码两种方式使用,一般情况建议使用 XML 文件定义,因为它更具可读性、可重用性。XML 放在 res/anim/ 目录下。
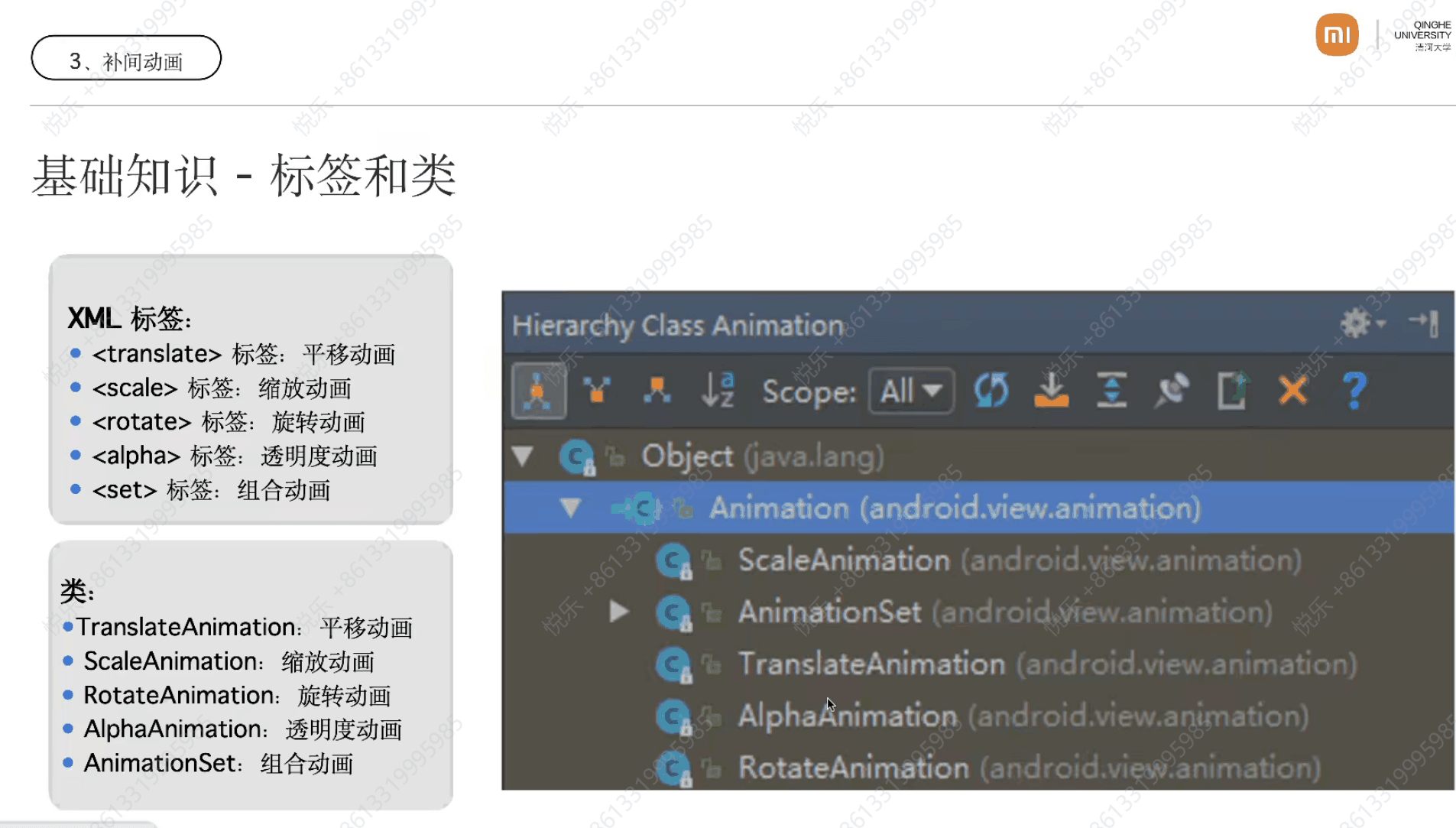
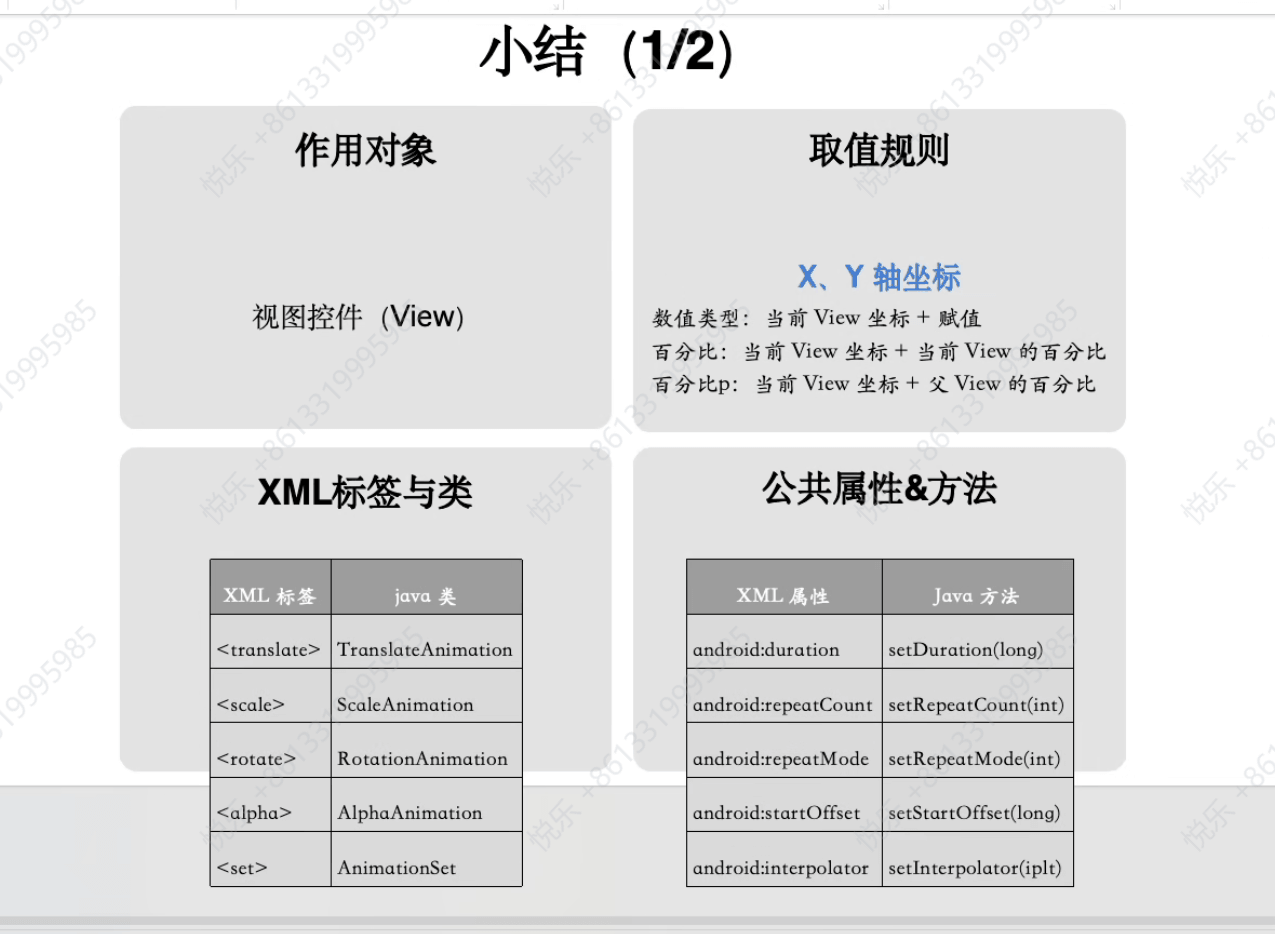
基础标签和类
XML 标签
<translate>标签:表示平移动画<scale>标签:表示缩放动画<rotate>标签:表示旋转动画<alpha>标签:表示透明度动画<set>标签:表示组合动画
动画效果
从当前 View 左上角移动到宽高的 50%,持续 1000ms。
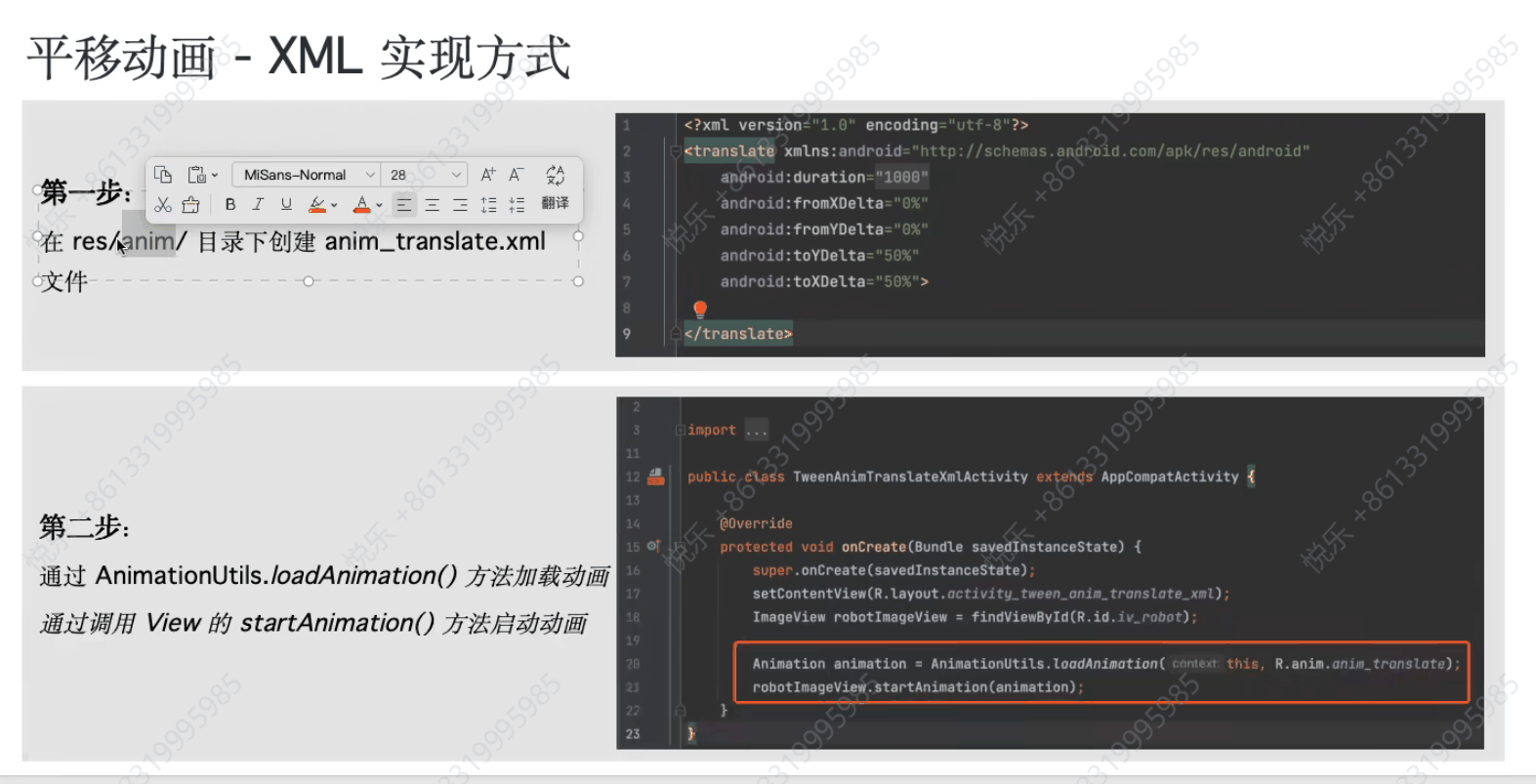
XML 方式实现
在 res/anim/ 目录下创建 anim_translate.xml 文件:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromXDelta="0%"
android:fromYDelta="0%"
android:toXDelta="50%"
android:toYDelta="50%">
</translate>
在 Activity 中使用 XML 动画
在 Activity 中加载并应用动画:
package com.xiaomi.anim.animationsample.tweenanim;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class TweenAnimTranslateXmlActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tween_anim_translate_xml);
ImageView robotImageView = findViewById(R.id.iv_robot);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim_translate);
robotImageView.startAnimation(animation);
}
}
缩放动画 (Scale)
动画效果
基于当前 View 中心点扩大 1.2 倍,持续 1000ms。
XML 方式实现
在 res/anim/ 目录下创建 anim_scale.xml 文件:
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="1.2"
android:toYScale="1.2"
android:pivotX="50%"
android:pivotY="50%">
</scale>
在 Activity 中使用 XML 动画
在 Activity 中加载并应用动画:
package com.xiaomi.anim.animationsample.tweenanim;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class TweenAnimScaleXmlActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tween_anim_scale_xml);
ImageView robotImageView = findViewById(R.id.iv_robot);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim_scale);
robotImageView.startAnimation(animation);
}
}
代码方式实现
通过代码实现缩放动画:
package com.xiaomi.anim.animationsample.tweenanim;
import android.os.Bundle;
import android.view.animation.ScaleAnimation;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class TweenAnimScaleCodeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tween_anim_scale_code);
ImageView robotImageView = findViewById(R.id.iv_robot);
ScaleAnimation animation = new ScaleAnimation(
1f, 1.2f, // fromX, toX
1f, 1.2f, // fromY, toY
Animation.RELATIVE_TO_SELF, 0.5f, // pivotX
Animation.RELATIVE_TO_SELF, 0.5f // pivotY
);
animation.setDuration(1000);
robotImageView.startAnimation(animation);
}
}
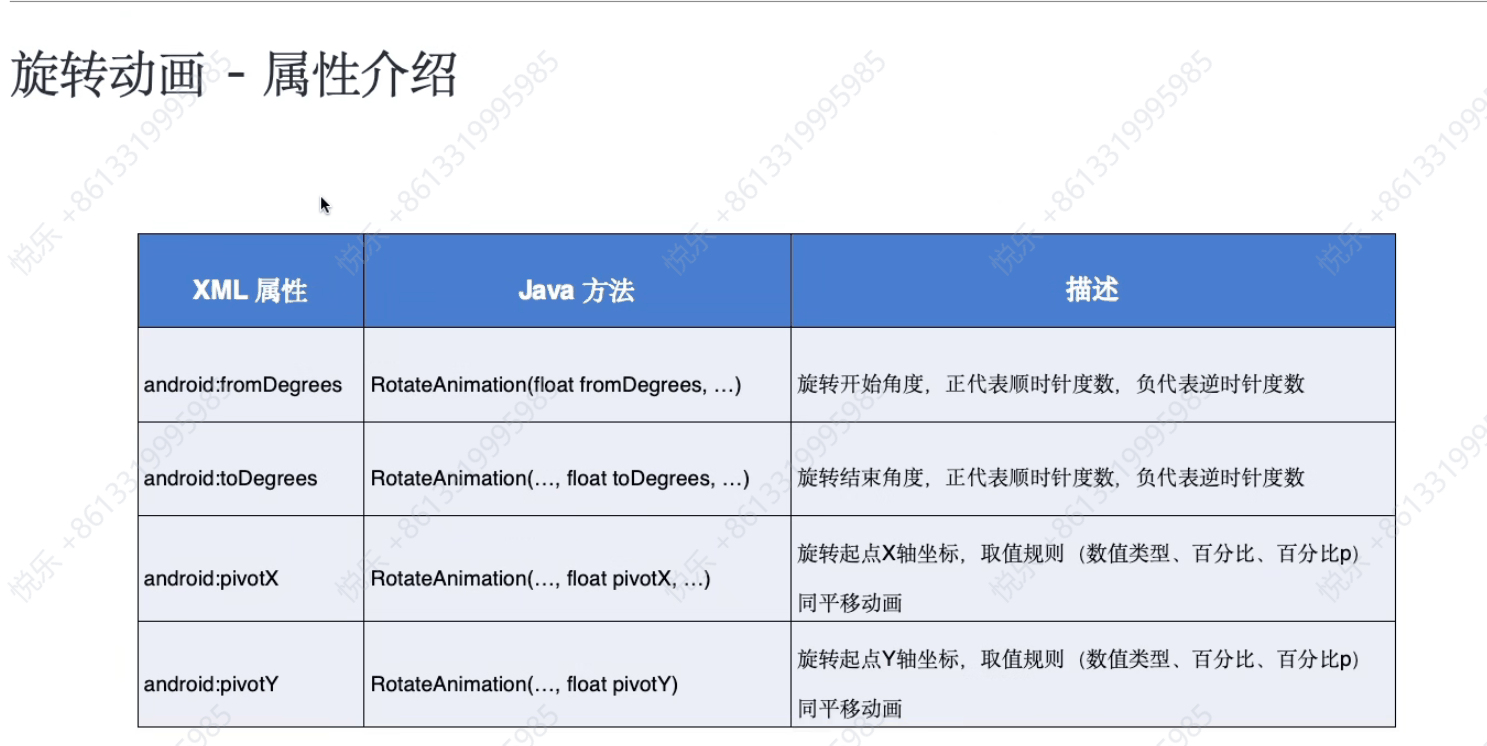
旋转动画 (Rotate)
动画效果
基于当前 View 中心点顺时针旋转180度,持续1000ms。
XML 方式实现
在 res/anim/ 目录下创建 anim_rotation.xml 文件:
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromDegrees="0"
android:toDegrees="180"
android:pivotX="50%"
android:pivotY="50%">
</rotate>
在 Activity 中使用 XML 动画
在 Activity 中加载并应用动画:
package com.xiaomi.anim.animationsample.tweenanim;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class TweenAnimRotationXmlActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tween_anim_rotation_xml);
ImageView robotImageView = findViewById(R.id.iv_robot);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim_rotation);
robotImageView.startAnimation(animation);
}
}
透明度动画 (Alpha)
动画效果
当前 View 从不透明变为透明,持续1000ms。
XML 方式实现
在 res/anim/ 目录下创建 anim_alpha.xml 文件:
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@integer/anim_1000"
android:fromAlpha="1"
android:toAlpha="0">
</alpha>
在 Activity 中使用 XML 动画
在 Activity 中加载并应用透明度动画:
package com.xiaomi.anim.animationsample.tweenanim;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class TweenAnimAlphaXmlActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tween_anim_alpha_xml);
ImageView robotImageView = findViewById(R.id.iv_robot);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim_alpha);
robotImageView.startAnimation(animation);
}
}
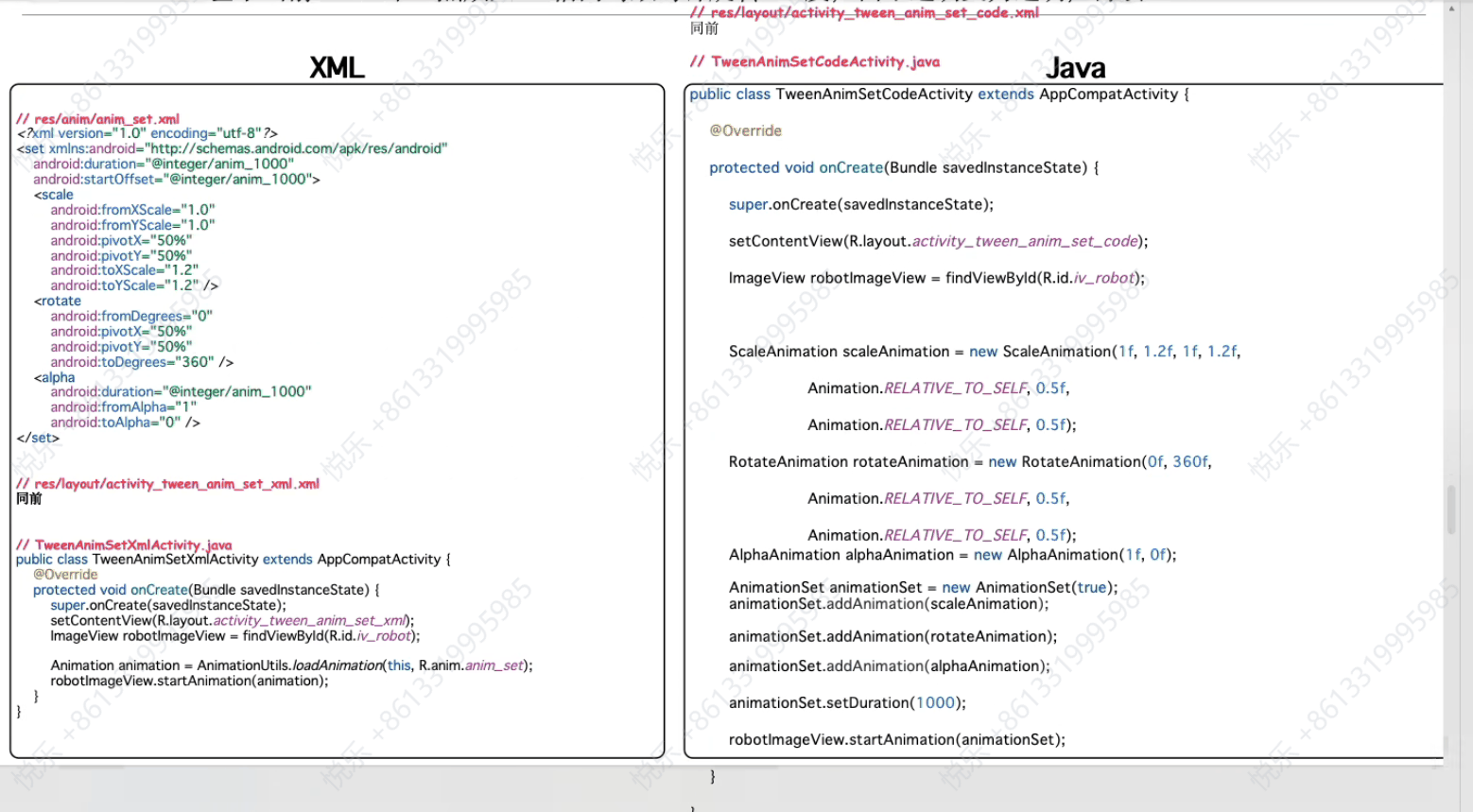
1. 动画的 XML 实现方式
-
代码示例
public class TweenAnimSetXmlActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_tween_anim_set_xml); ImageView robotImageView = findViewById(R.id.iv_robot); Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim_set); robotImageView.startAnimation(animation); } }
2. 动画的代码实现方式
-
代码示例
public class TweenAnimSetCodeActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_tween_anim_set_code); ImageView robotImageView = findViewById(R.id.iv_robot); AnimationSet animationSet = new AnimationSet(true); ScaleAnimation scaleAnimation = new ScaleAnimation(1f, 1.2f, 1f, 1.2f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); RotateAnimation rotateAnimation = new RotateAnimation(0f, 180f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); AlphaAnimation alphaAnimation = new AlphaAnimation(1f, 0f); animationSet.addAnimation(scaleAnimation); animationSet.addAnimation(rotateAnimation); animationSet.addAnimation(alphaAnimation); animationSet.setDuration(1000); robotImageView.startAnimation(animationSet); } }
3. 动画监听
-
概述
Animation类可以通过设置动画监听器来监听动画的开始、结束和重复时刻,以执行一系列操作。
-
代码示例
animation.setAnimationListener(new Animation.AnimationListener() { @Override public void onAnimationStart(Animation animation) { // 动画开始时回调 } @Override public void onAnimationEnd(Animation animation) { // 动画结束时回调 } @Override public void onAnimationRepeat(Animation animation) { // 动画重复执行时回调 } });
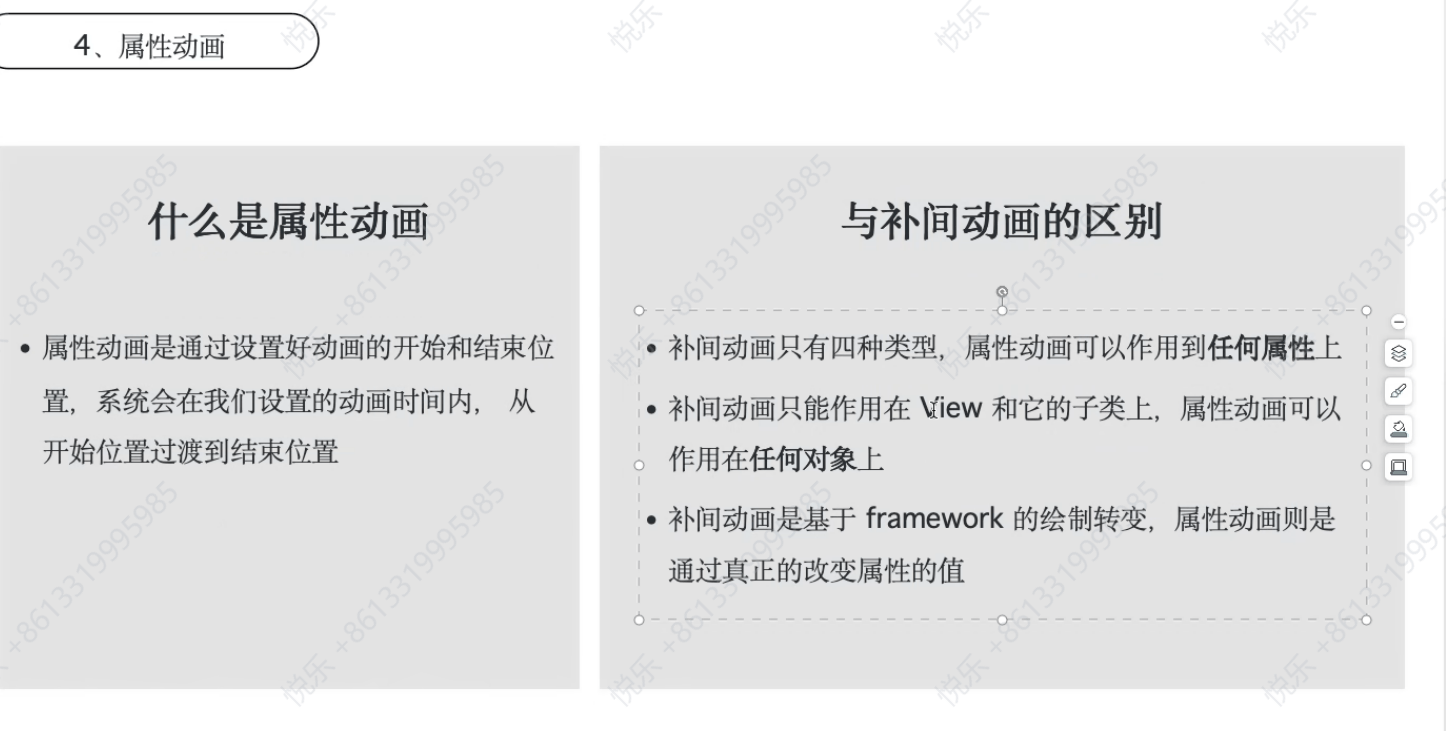
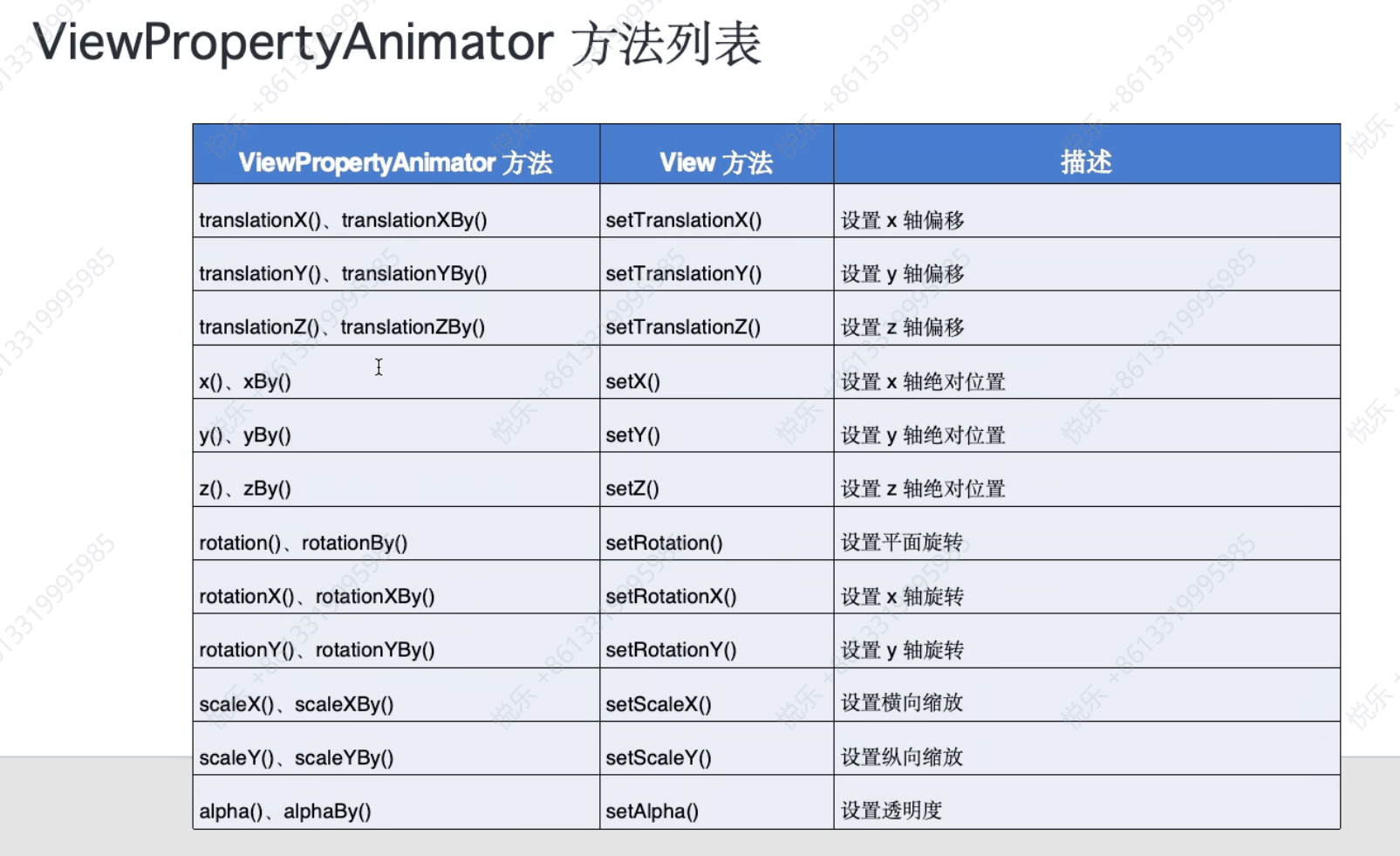
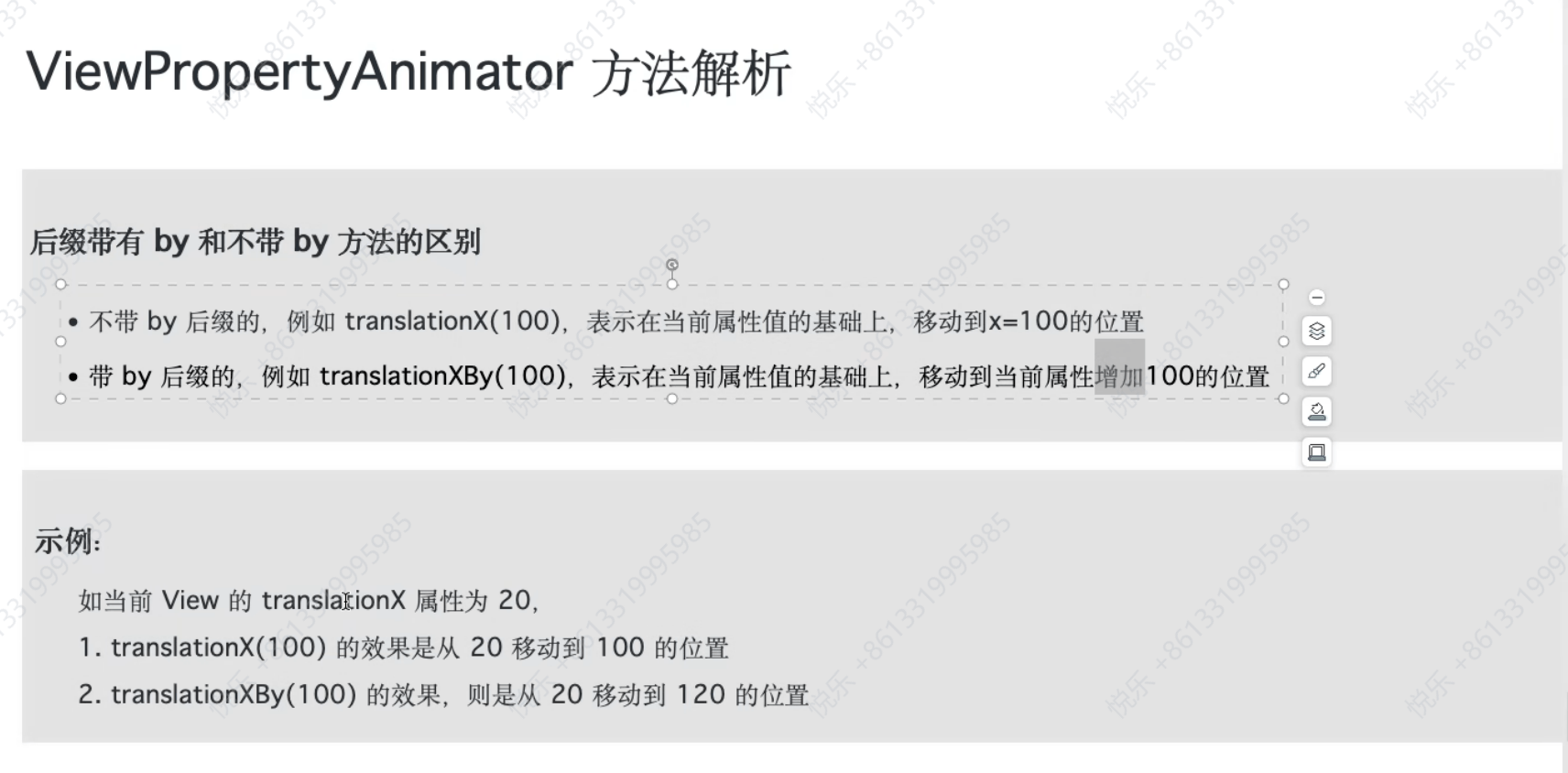
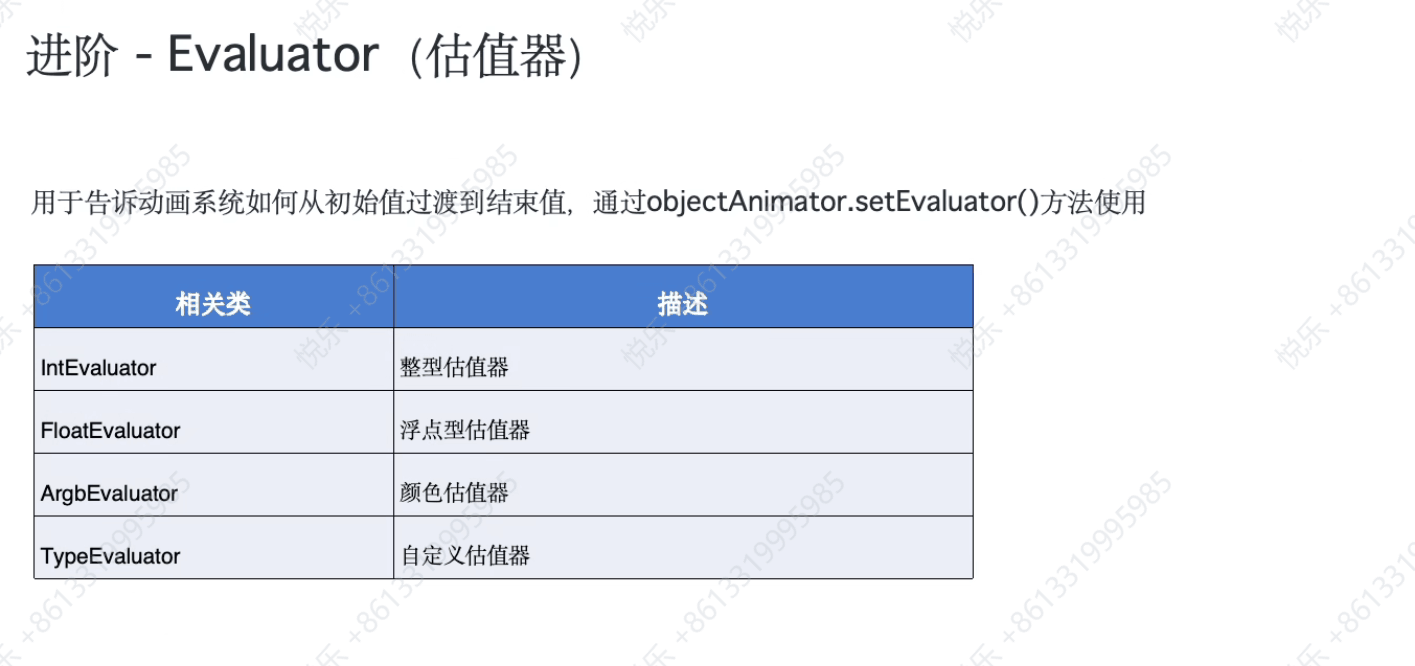
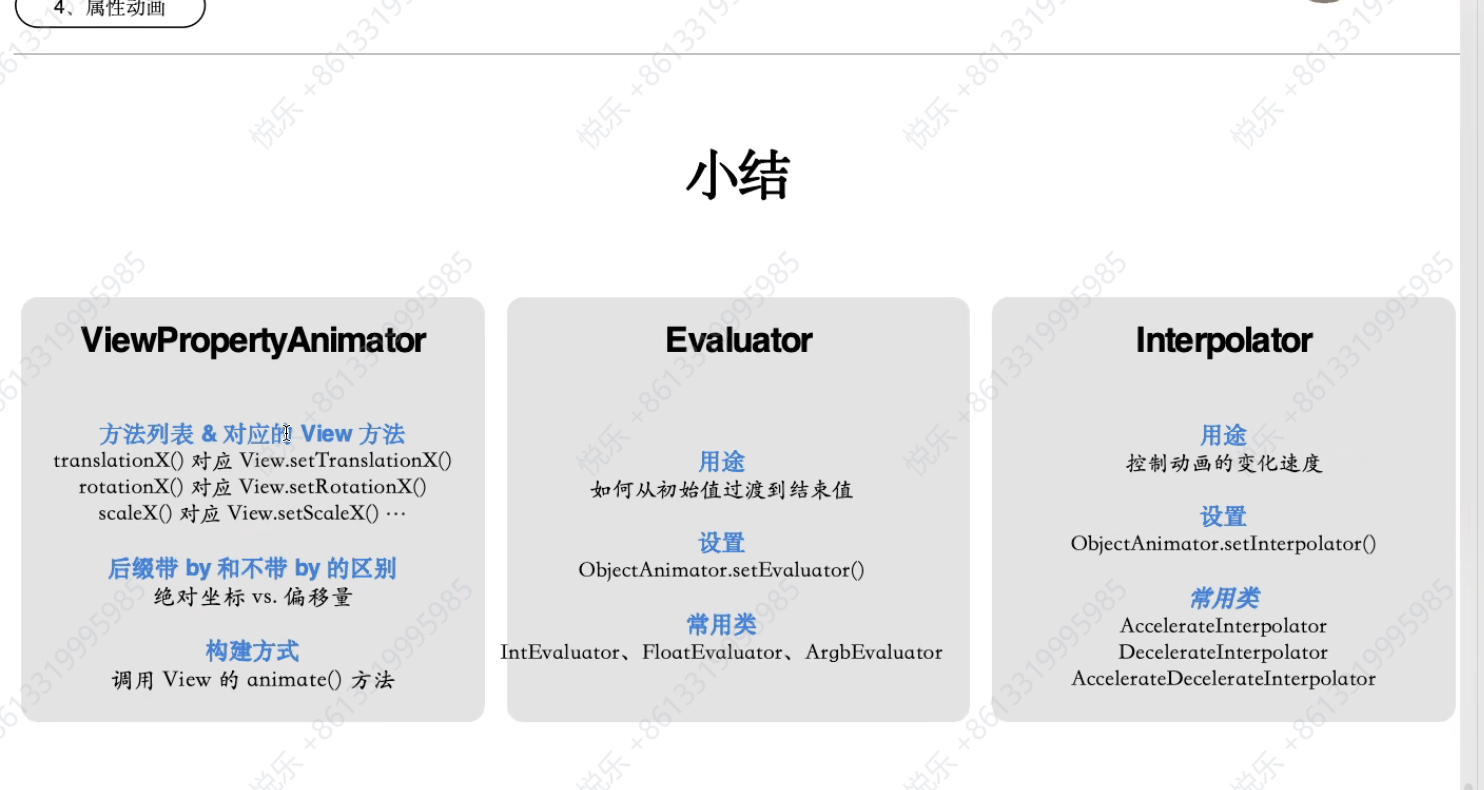
属性动画
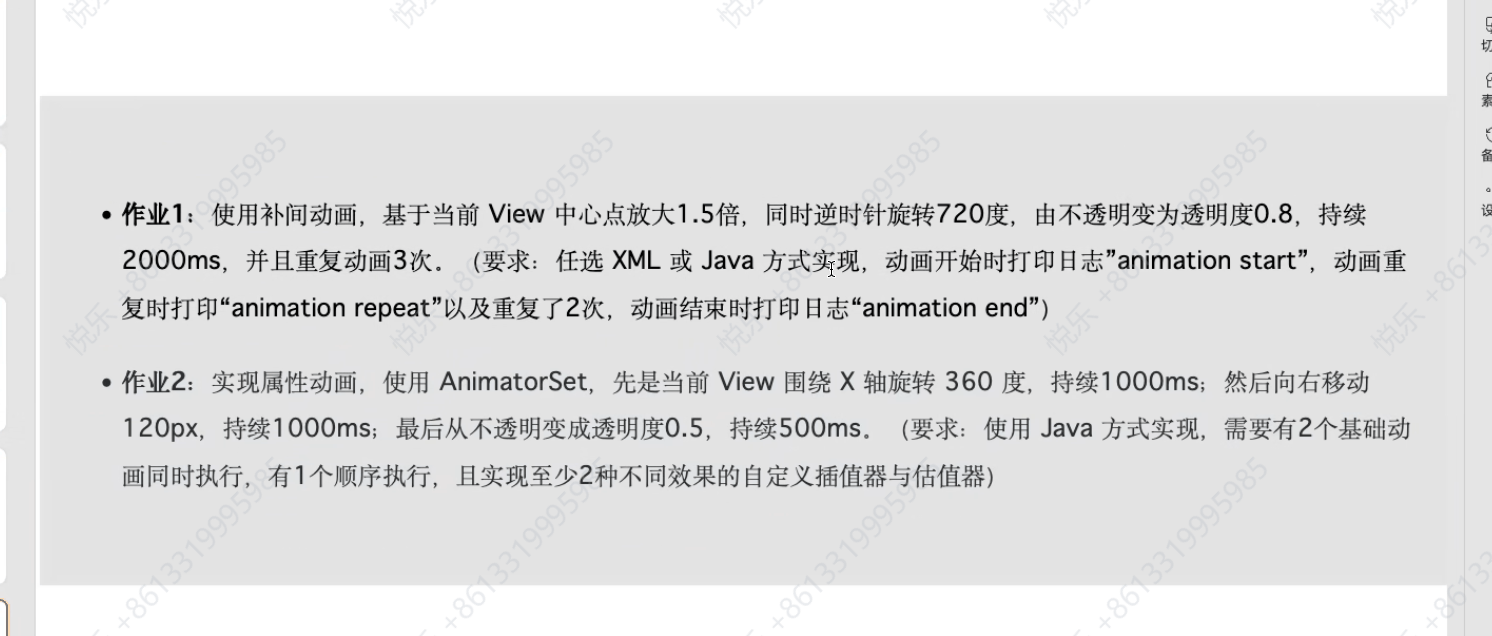
作业, 课堂表现, 大作业项目。
现在开头还算中等, 坚持下去有机会。
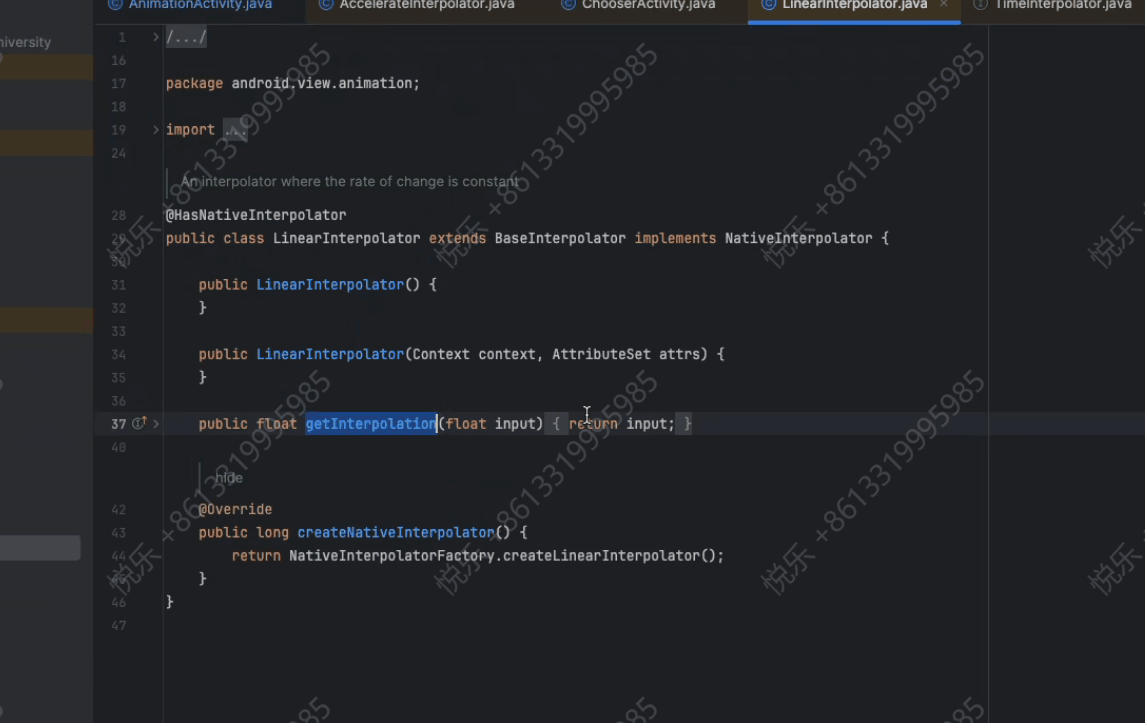
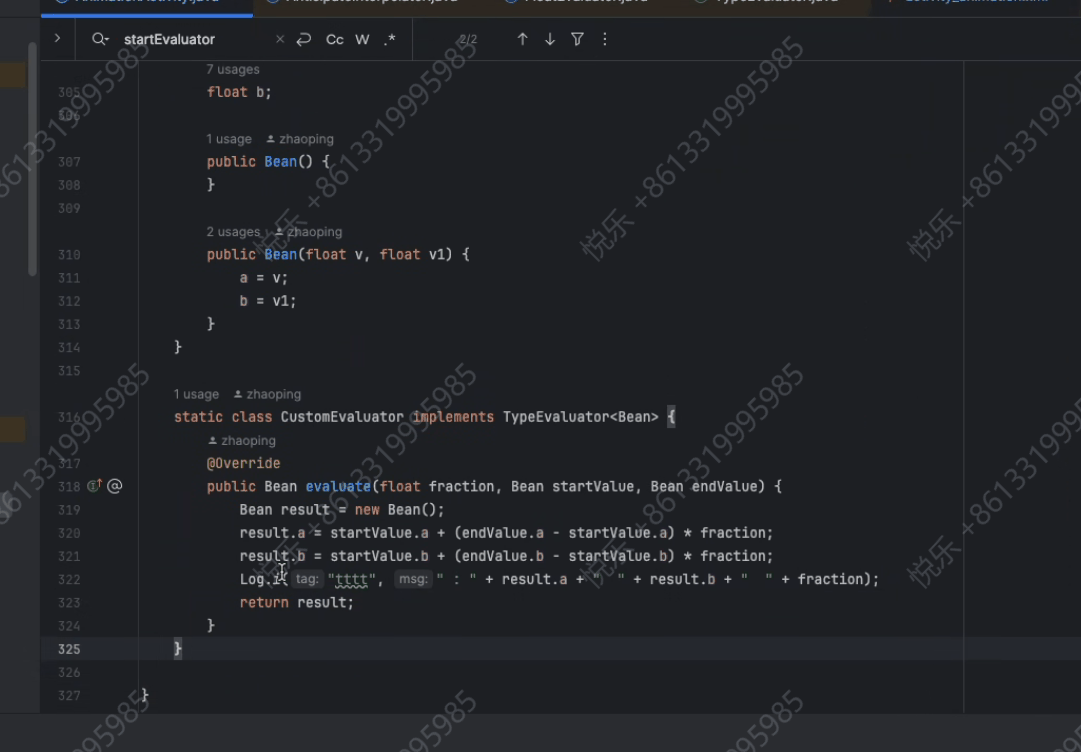
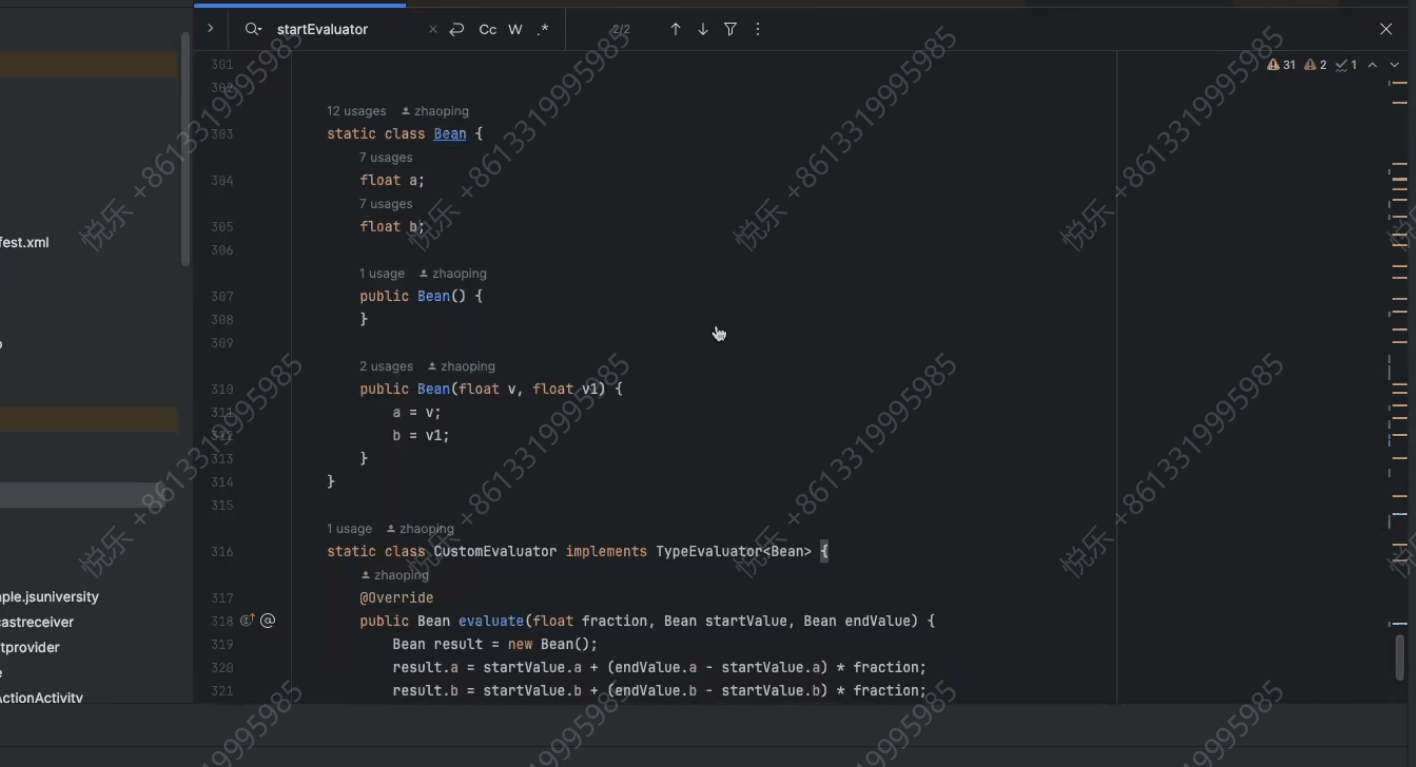
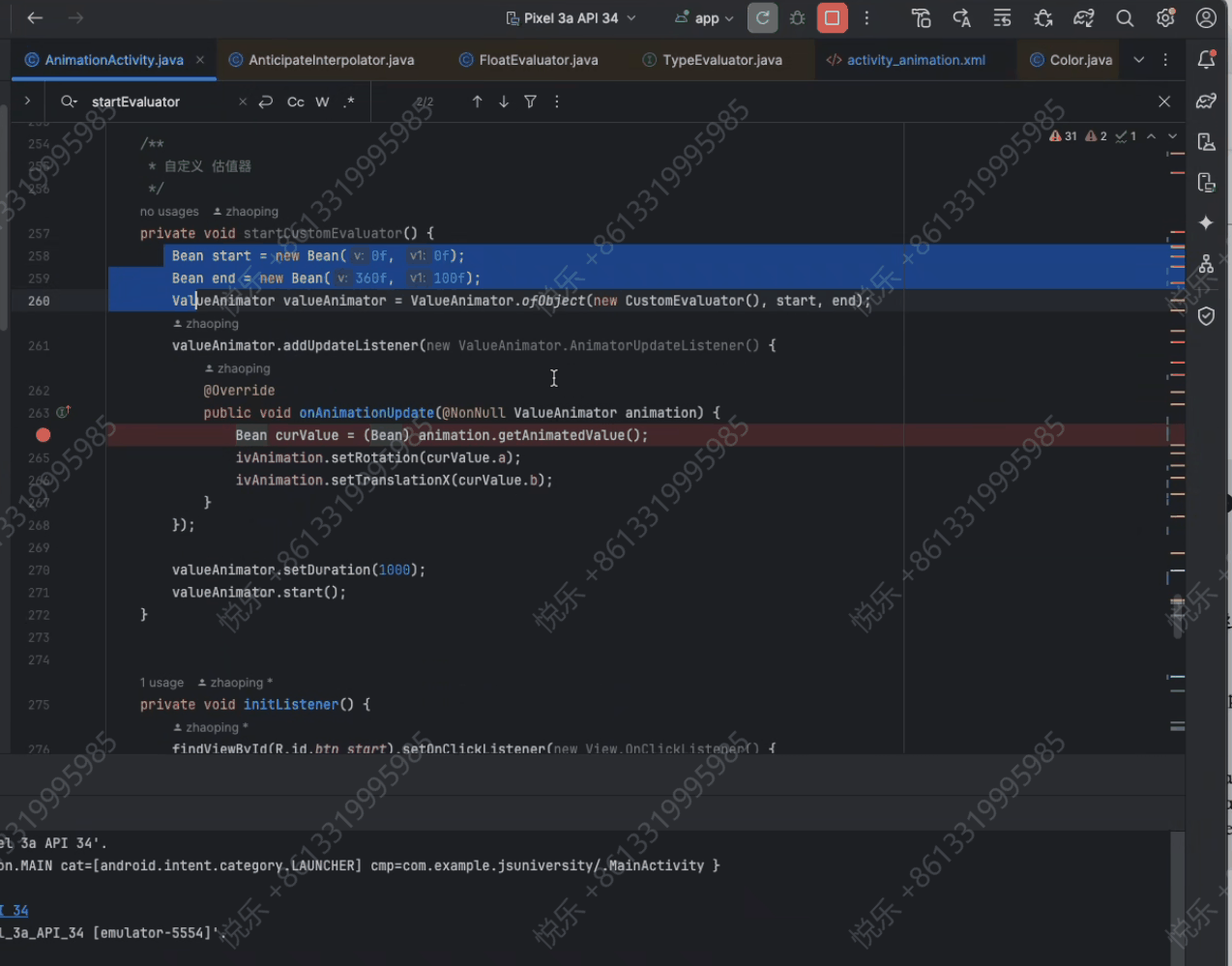
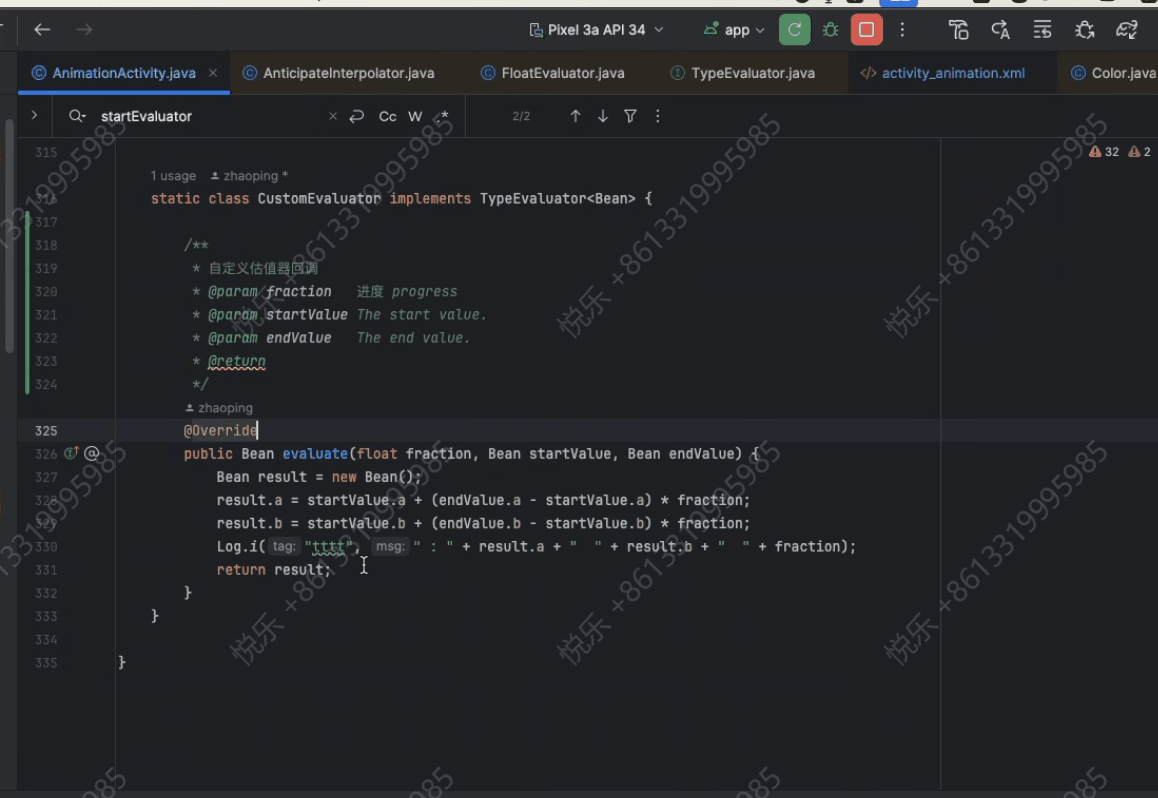
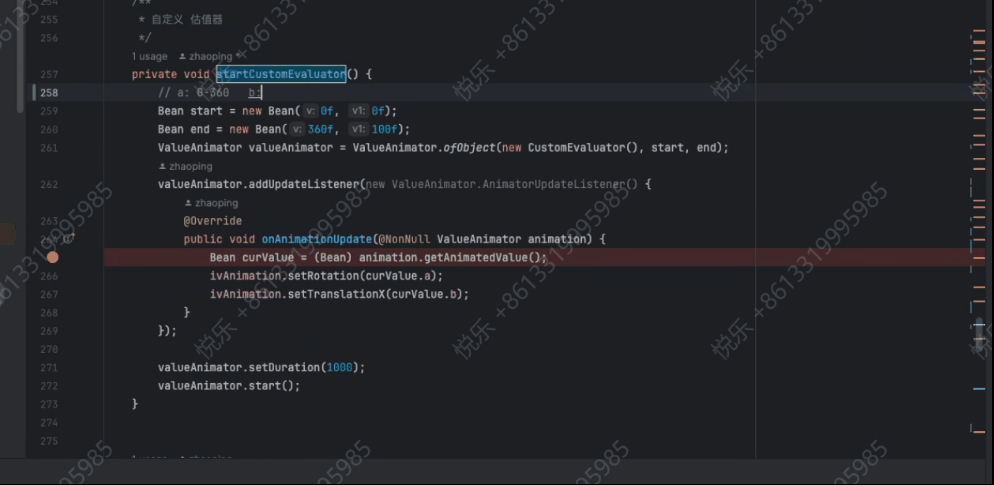
自定义Interpolator
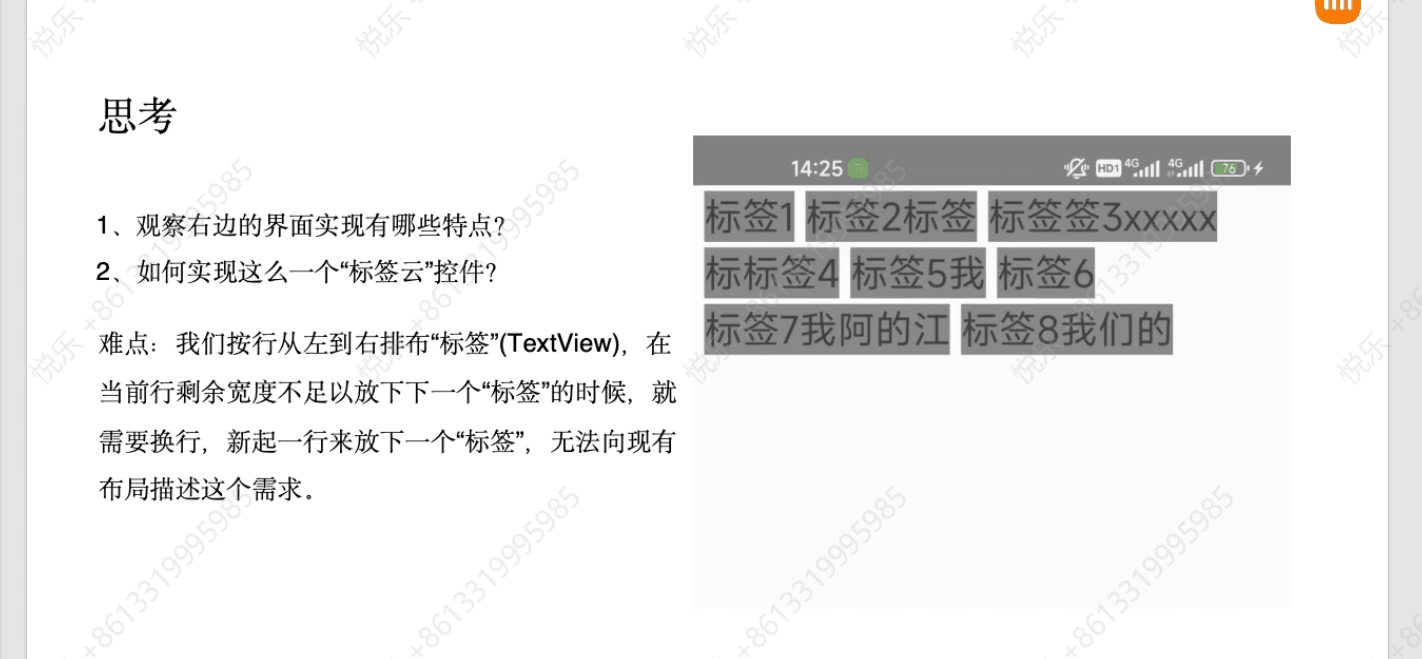
自定义View