第五天笔记
Android 布局与优化
基本布局
公共属性
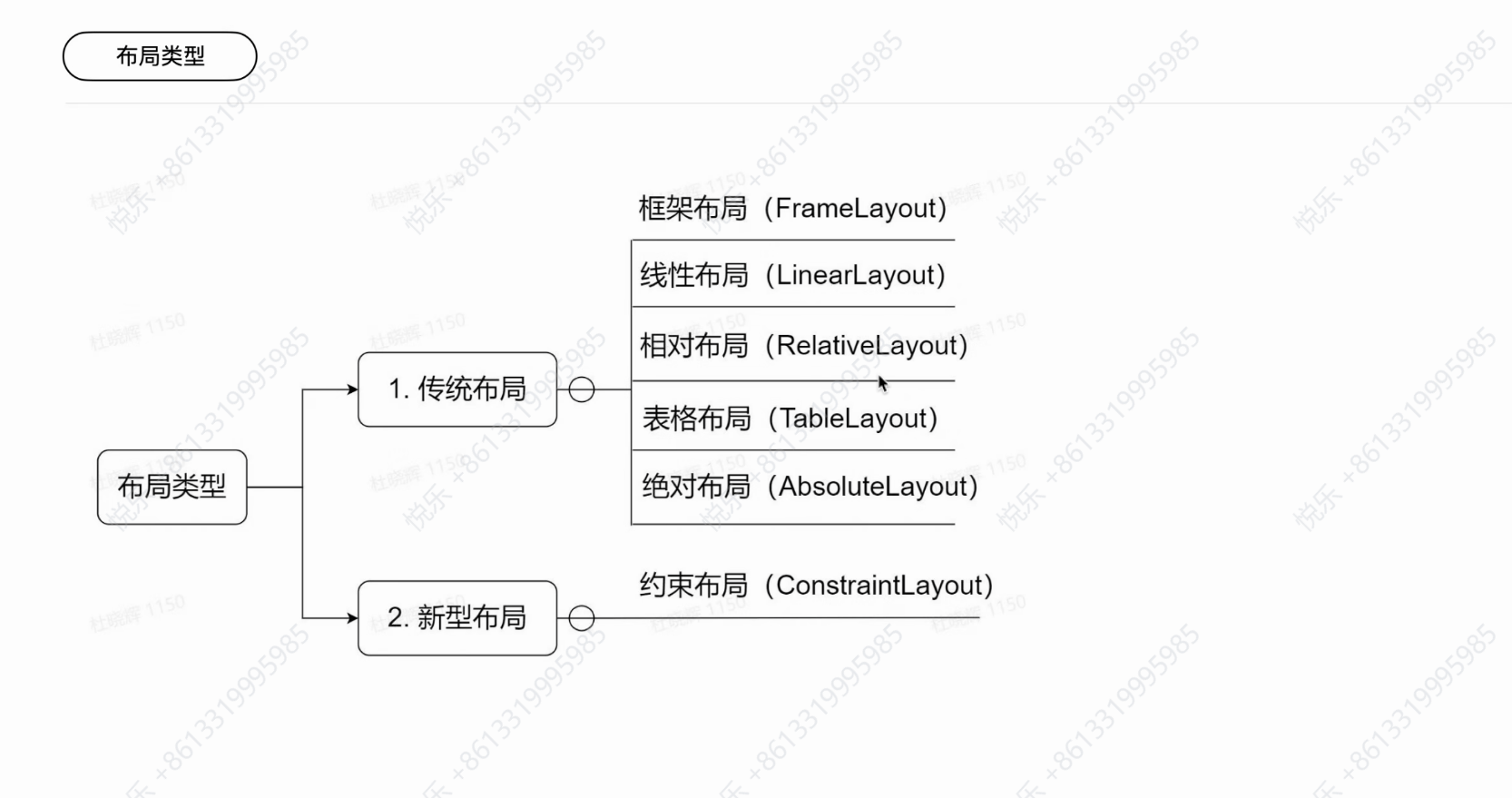
布局类型
- 共有属性
- layout_gravity: 控件相对于父控件的对齐方式
- gravity: 控件内部的对齐方式
- padding: 内间距
- paddingTop: 上间距
- paddingBottom: 下间距
- paddingLeft: 左间距~
- paddingRight: 右间距
- layout_width: 控件的宽度
- layout_height: 控件的高度
- layout_margin: 外间距
- layout_marginLeft: 控件的左间距
- layout_marginRight: 控件的右间距
- layout_marginTop: 控件的上间距
- layout_marginBottom: 控件的下间距
示例代码
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_weight="1"
android:gravity="bottom"
android:text="AA"
android:textSize="30sp"
android:background="@color/colorPrimary" />
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_weight="2"
android:gravity="bottom"
android:text="BB"
android:textSize="30sp"
android:background="@color/colorAccent" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="3"
android:gravity="bottom"
android:text="CC"
android:textSize="30sp"
android:background="@color/colorPrimaryDark" />
</FrameLayout>
基本布局
FrameLayout
- 特点:
FrameLayout允许子视图堆叠在一起,只显示最后添加的子视图。
示例代码
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_weight="1"
android:gravity="bottom"
android:text="AA"
android:textSize="30sp"
android:background="@color/colorPrimary" />
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_weight="2"
android:gravity="bottom"
android:text="BB"
android:textSize="30sp"
android:background="@color/colorAccent" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="3"
android:gravity="bottom"
android:text="CC"
android:textSize="30sp"
android:background="@color/colorPrimaryDark" />
</FrameLayout>
- 效果:如右侧预览图所示,三个
TextView控件堆叠在一起,显示最上层的控件内容。
LinearLayout
- 特点:
LinearLayout以线性排列子视图,可以设置为水平或垂直布局。
属性介绍
- orientation:排列方式
- horizontal:水平布局
- vertical:垂直布局
- layout_weight:权重
- 使用比例的方式来指定控件的大小
属性关系图
属性
├─ orientation 排列方式
│ ├─ horizontal 水平布局
│ └─ vertical 垂直布局
└─ layout_weight 权重:使用比例的方式来指定控件的大小
以上为Android布局中的FrameLayout和LinearLayout的基本概念与属性介绍。
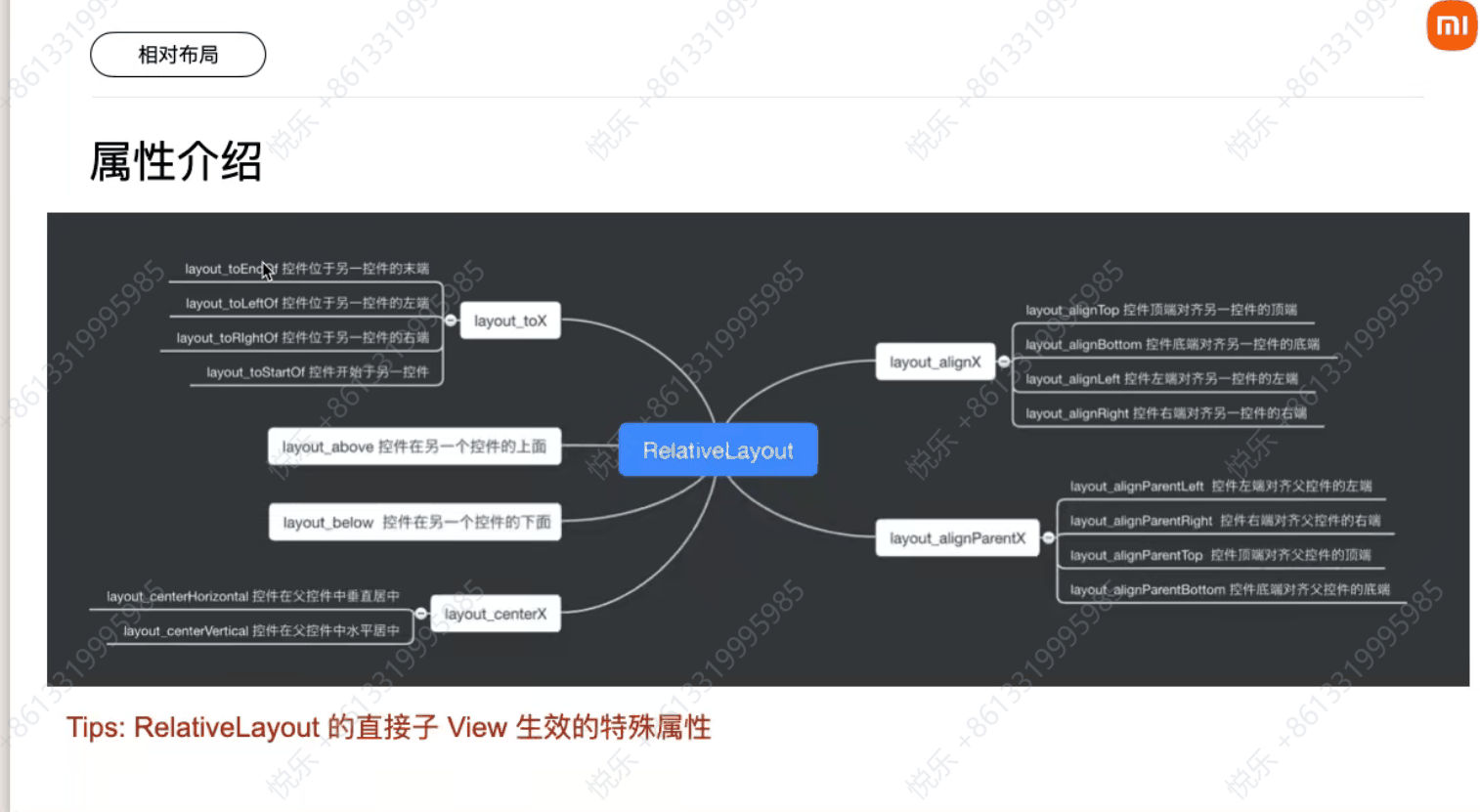
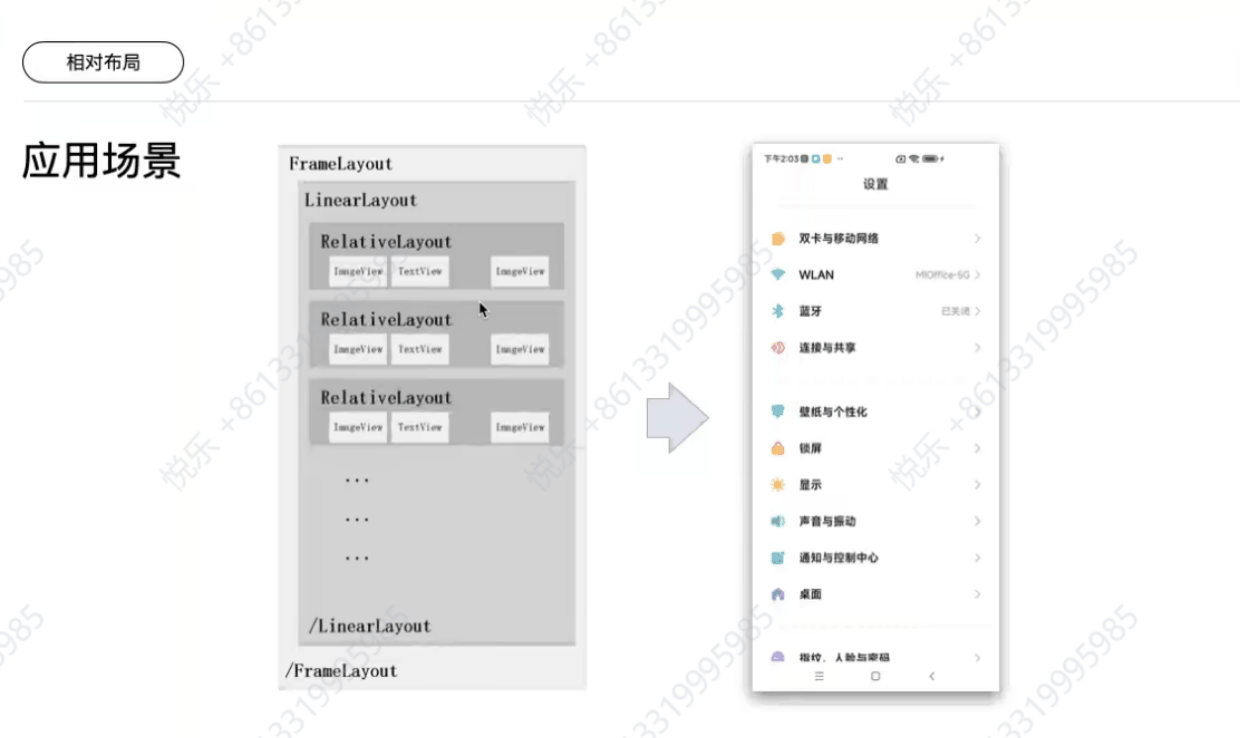
RelativeLayout 示例
应用场景:使用 RelativeLayout 定义相对布局,以下代码展示了在不同位置放置按钮的示例。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_alignParentLeft="true"
android:text="左上角"
android:textSize="30dp" />
<Button
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_alignParentRight="true"
android:text="右上角"
android:textSize="30dp" />
<Button
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_alignParentBottom="true"
android:text="左下角"
android:textSize="30dp" />
<Button
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="右下角"
android:textSize="30dp" />
<Button
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
android:text="中间"
android:textSize="30dp" />
</RelativeLayout>
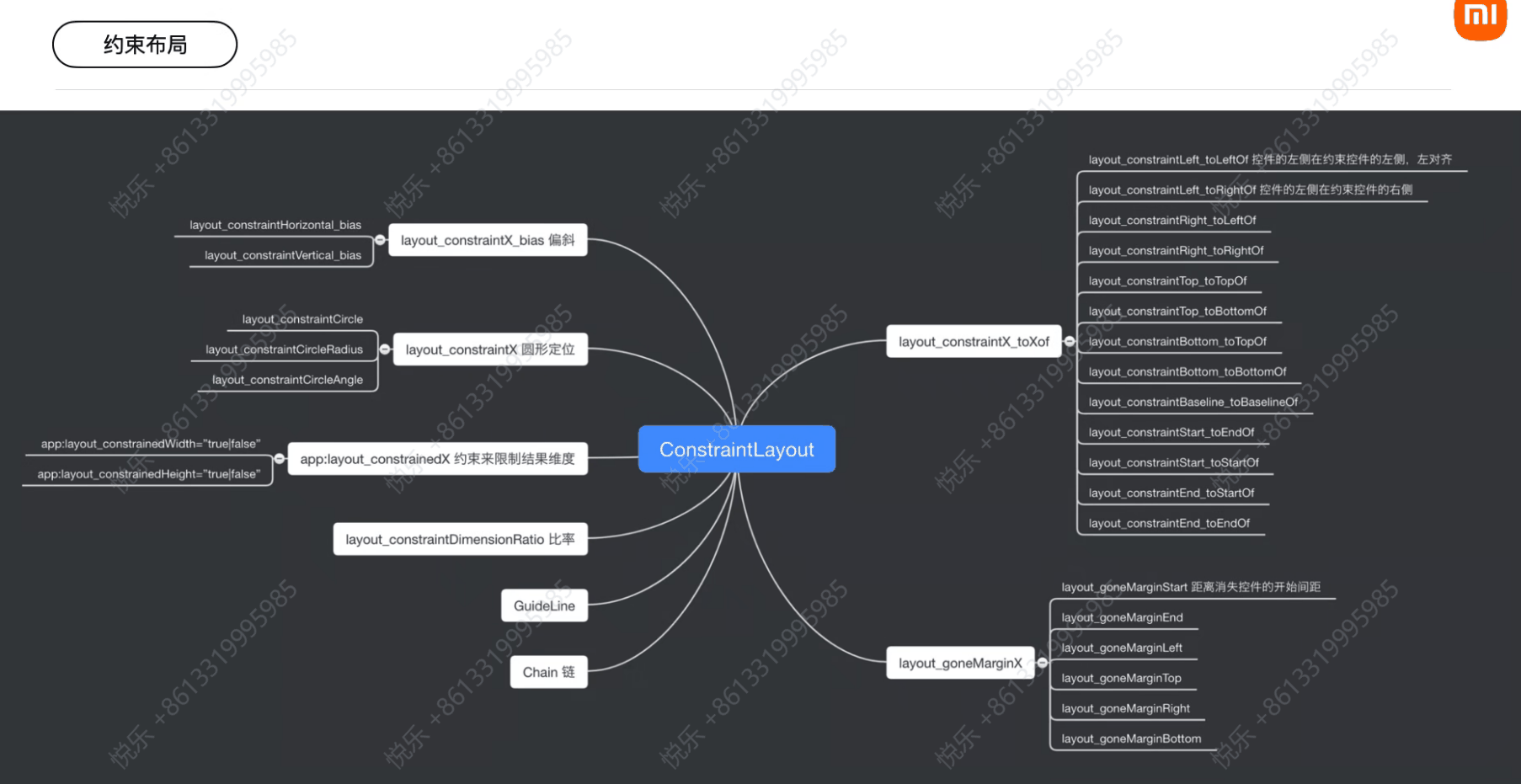
ConstraintLayout
特点:可以灵活控制子控件的位置和大小的新布局方式。
这张图展示了 ConstraintLayout 类及其相关属性和方法,让我们深入了解其作用:
-
ConstraintLayout是 Android 中一种强大的布局管理器,它允许开发者通过定义各视图之间的约束关系来实现复杂的布局。 -
属性
layout_constraintX_bias和layout_constraintCircle等用于控制视图在父容器中的位置和方向。 -
layout_constraintX系列属性用于定义视图间的对齐关系,如layout_constraintLeft_toLeftOf、layout_constraintRight_toRightOf等。 -
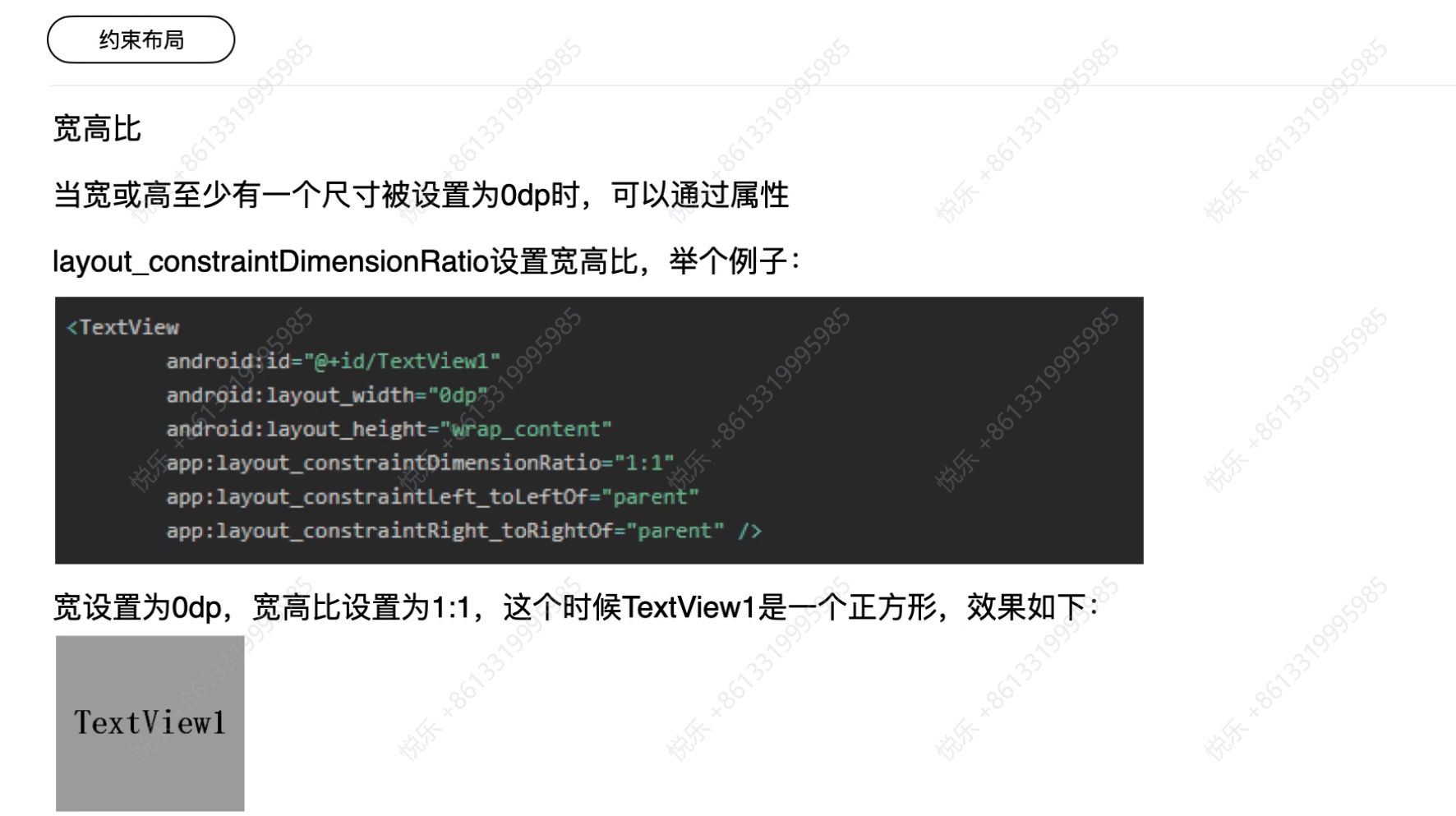
layout_constraintDimensionRatio属性可用于设置视图的宽高比。 -
app:layout_constrainedWidth/Height属性控制视图是否受约束。 -
GuidelineLink和Chain则提供了更复杂的布局能力,如将多个视图串联成一个整体。 -
layout_goneMargin系列属性则用于控制当关联的视图不可见时,其他视图的边距。
总的来说,ConstraintLayout 提供了丰富的属性和方法,允许开发者以编程方式定义复杂的视图布局关系,非常适用于需要灵活、动态布局的场景。掌握好这些概念对于开发高质量的 Android 应用程序至关重要。
相对定位
说明:如下图所示,TextView2 在 TextView1 的右边,TextView3 在 TextView1 的下面,这个时候在布局文件里面应该这样写:
<TextView
android:id="@+id/TextView1"
...
android:text="TextView1" />
<TextView
android:id="@+id/TextView2"
...
app:layout_constraintLeft_toRightOf="@+id/TextView1" />
<TextView
android:id="@+id/TextView3"
...
app:layout_constraintTop_toBottomOf="@+id/TextView1" />
角度定位
说明:利用 ConstraintLayout 实现更为灵活的控件布局。
角度定位
角度定位指的是可以用一个角度和一个距离来约束两个空间的中心。以下是一个示例:
<TextView
android:id="@+id/TextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/TextView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintCircle="@+id/TextView1"
app:layout_constraintCircleAngle="120"
app:layout_constraintCircleRadius="150dp" />
约束布局
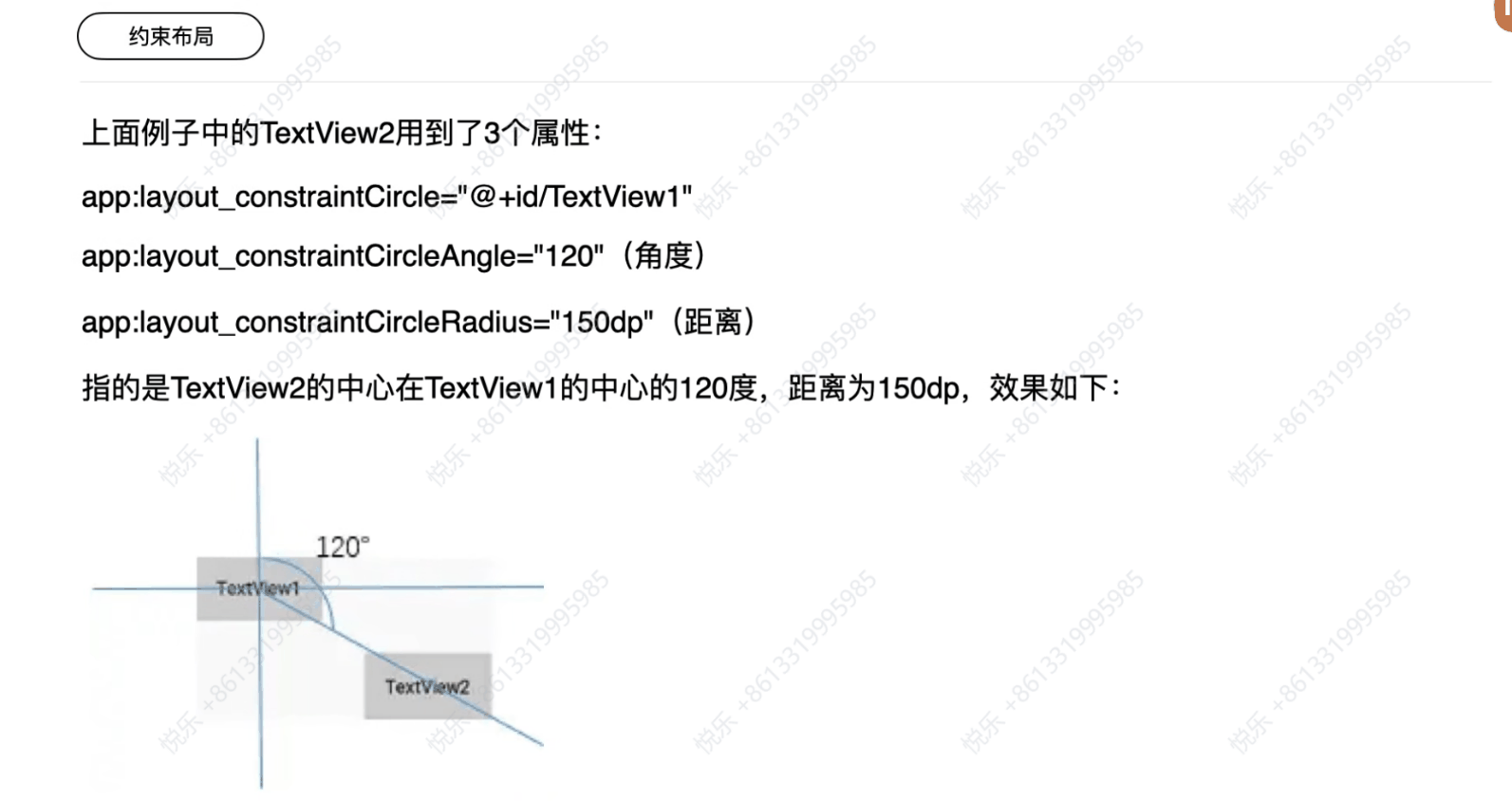
上面的例子中的 TextView2 用到了 3 个属性:
app:layout_constraintCircle="@+id/TextView1":指定参考视图 TextView1。
app:layout_constraintCircleAngle="120":指定角度为 120 度。
app:layout_constraintCircleRadius="150dp":指定距离为 150dp。
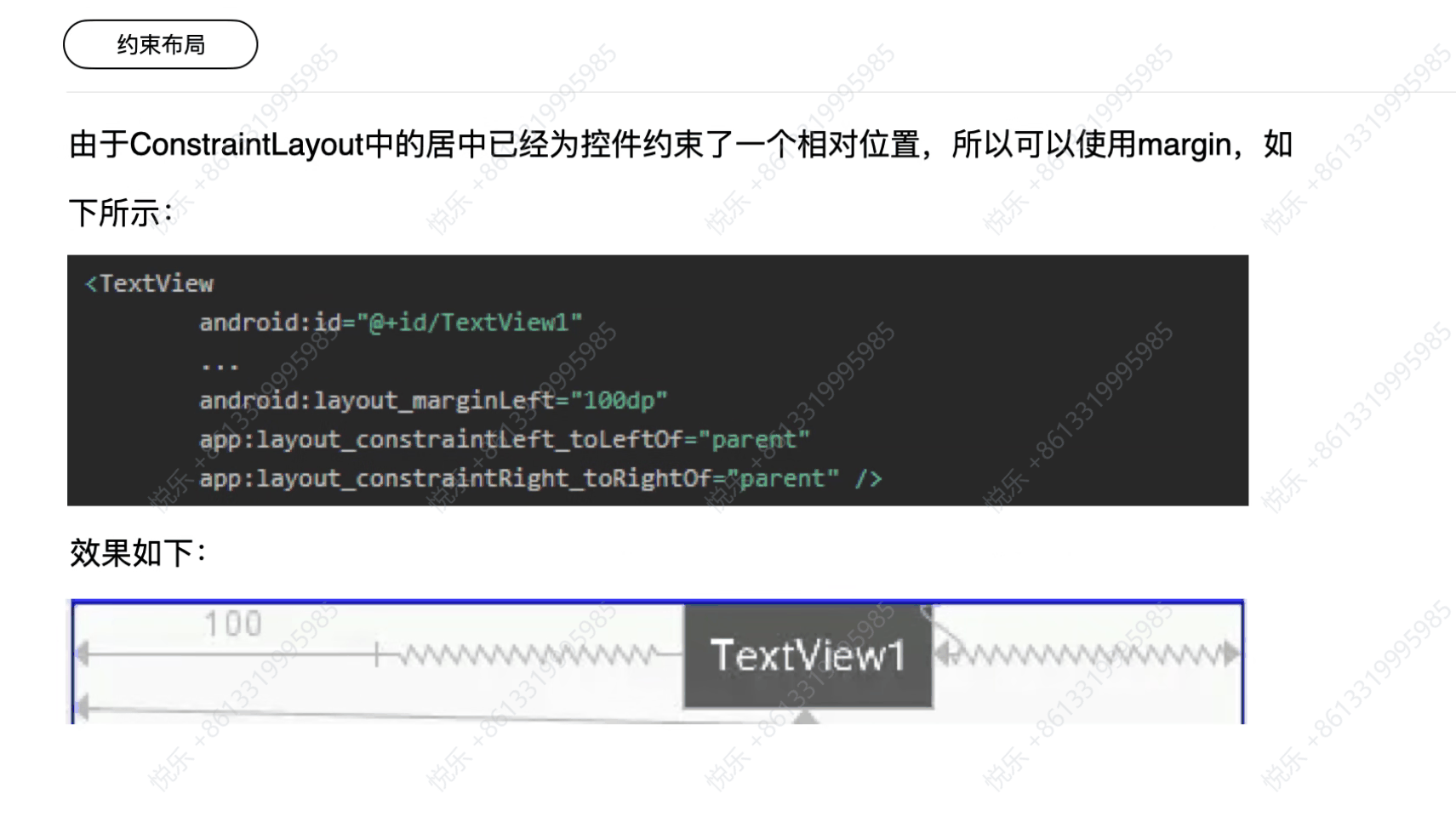
居中和偏移
在 RelativeLayout 中,把控件放在布局中间的方法是把 layout_centerInParent 设为 true,而在 ConstraintLayout 中的写法是:
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
这意味着把控件的上下左右约束在布局的上下左右,这样就能把控件放在布局的中间了。同理,RelativeLayout 中的水平居中 layout_centerHorizontal 相当于在 ConstraintLayout 约束控件的左右为 parent 的左右;RelativeLayout 中的垂直居中 layout_centerVertical 相当于在 ConstraintLayout 约束控件的上下为 parent 的上下。
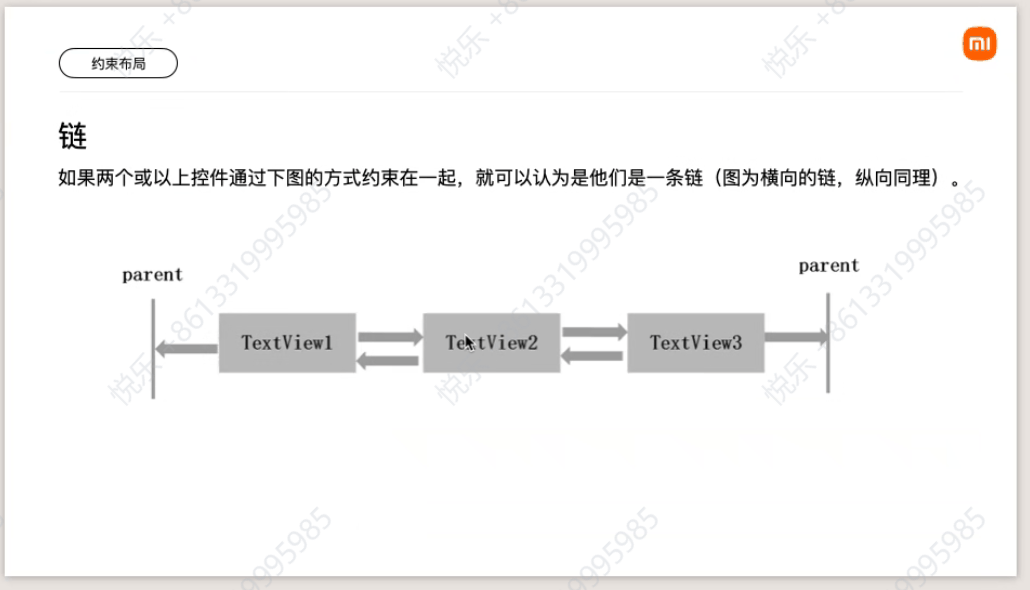
链
如果两个或以上控件通过下图的方式约束在一起,就可以认为它们是一条链(图为横向的链,纵向同理)。
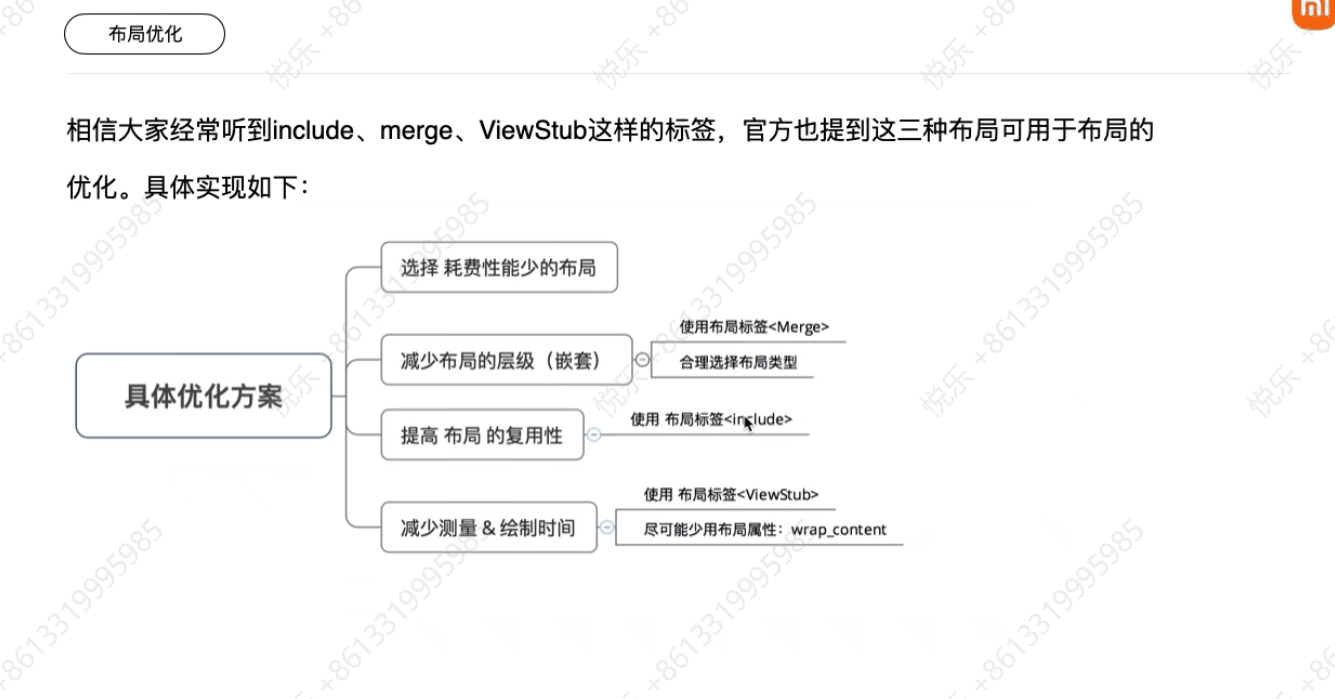
布局优化和加载原理
掌握常用布局的用法、特性,能实现简单的布局。 布局加载原理
了解布局加载过程,不要求一定掌握。 布局优化
了解布局优化的方法:
Include的用法
Merge的用法
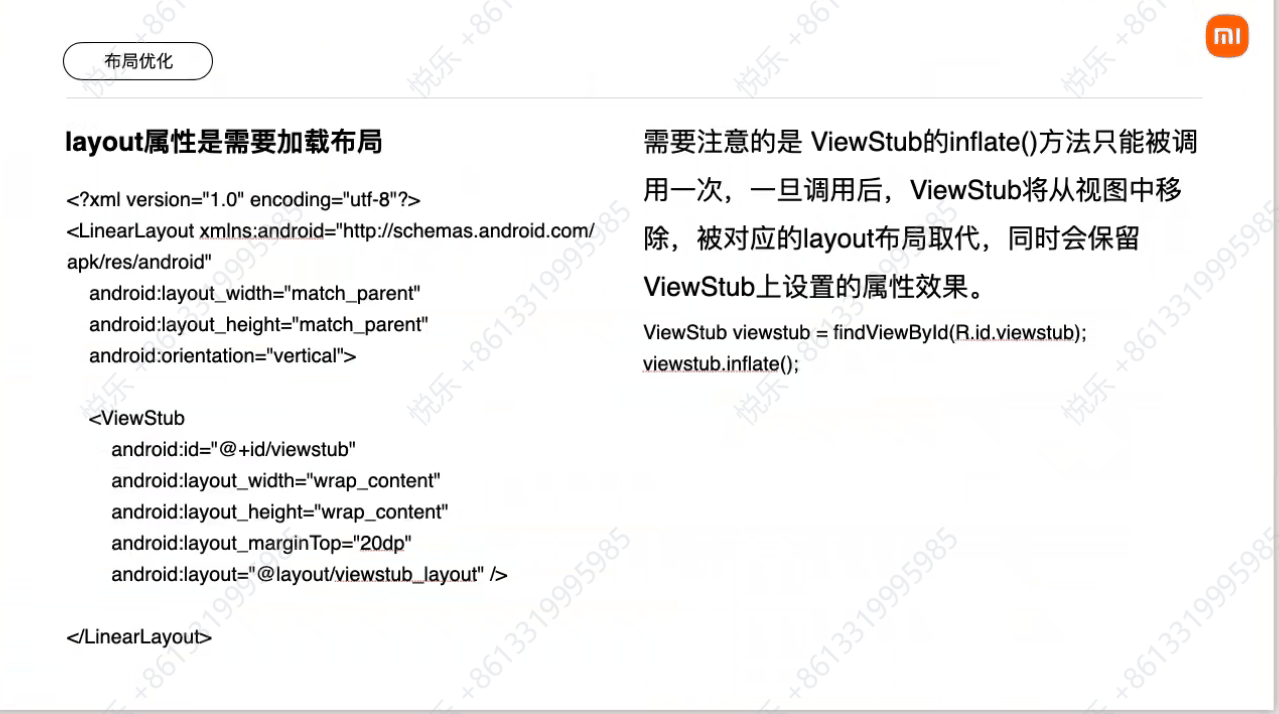
ViewStub的用法
约束布局代码示例
<TextView
android:id="@+id/TextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/TextView2" />
<TextView
android:id="@+id/TextView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@id/TextView1"
app:layout_constraintRight_toLeftOf="@id/TextView3"
app:layout_constraintRight_toRightOf="parent" />
<TextView
android:id="@+id/TextView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@id/TextView2"
app:layout_constraintRight_toRightOf="parent" />
说明
TextView1 左边约束在父布局左边,右边约束在 TextView2 左边。 TextView2 左边约束在 TextView1 右边,右边约束在 TextView3 左边,同时右边约束在父布局右边。 TextView3 左边约束在 TextView2 右边,右边约束在父布局右边。
通过这种方式,可以实现多个控件之间的相对位置约束,使得它们在布局中保持一致的排列和间距。
ViewStub
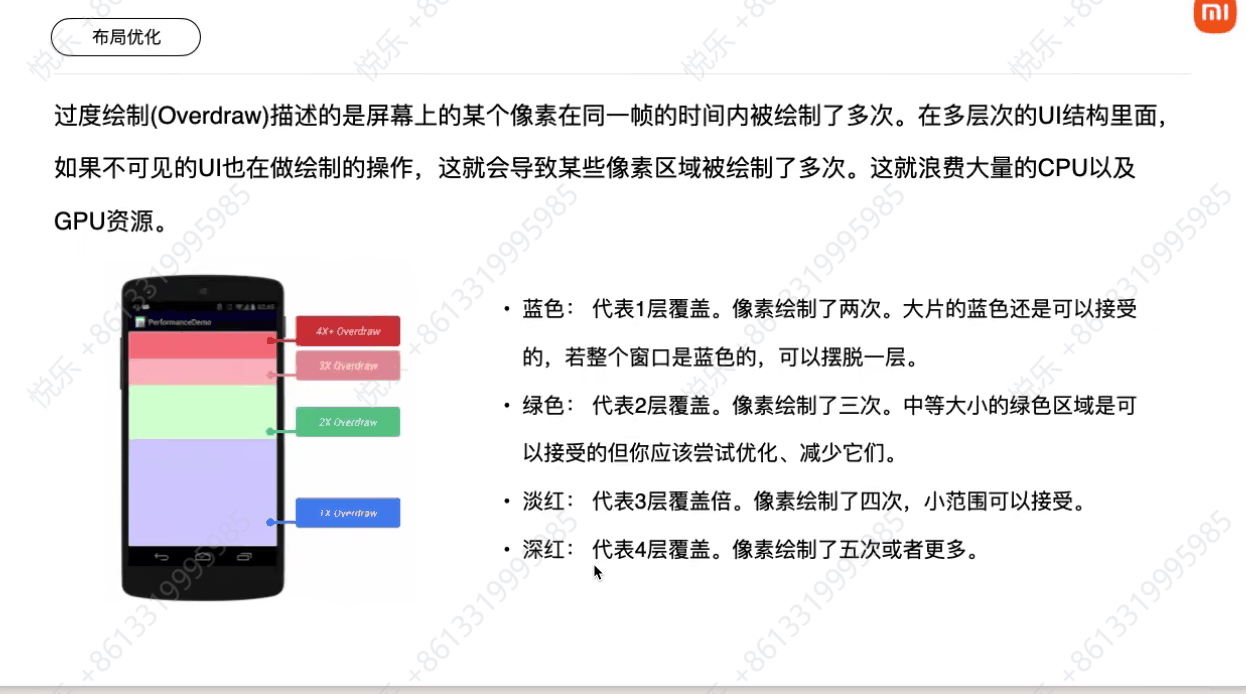
过度绘制(Overdraw)
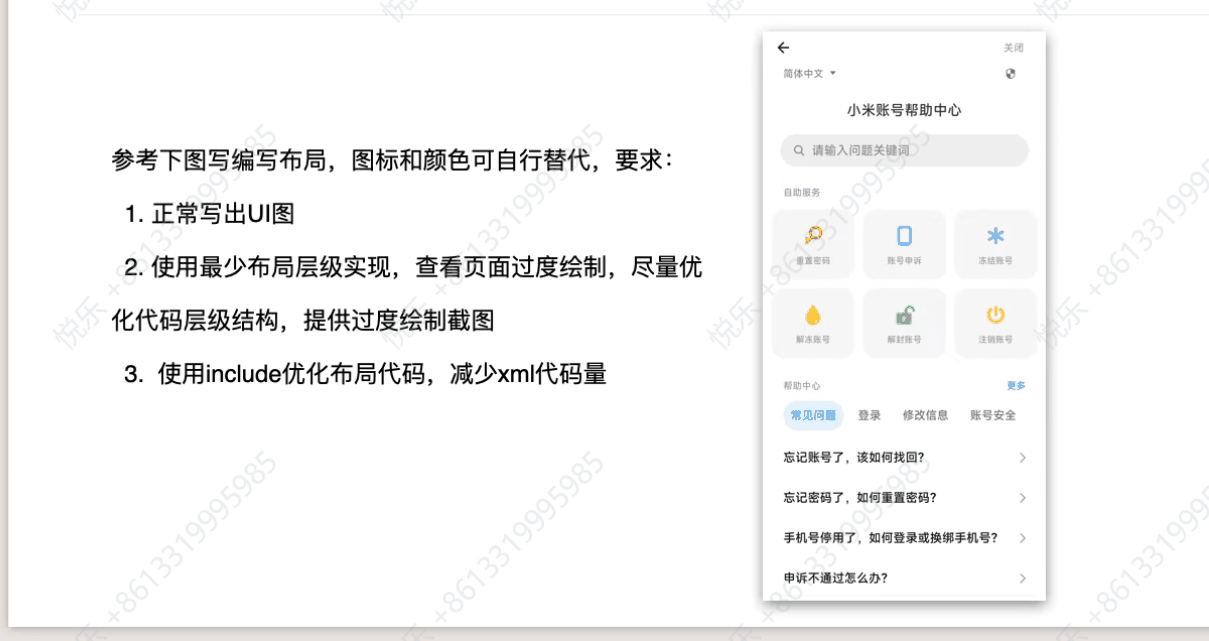
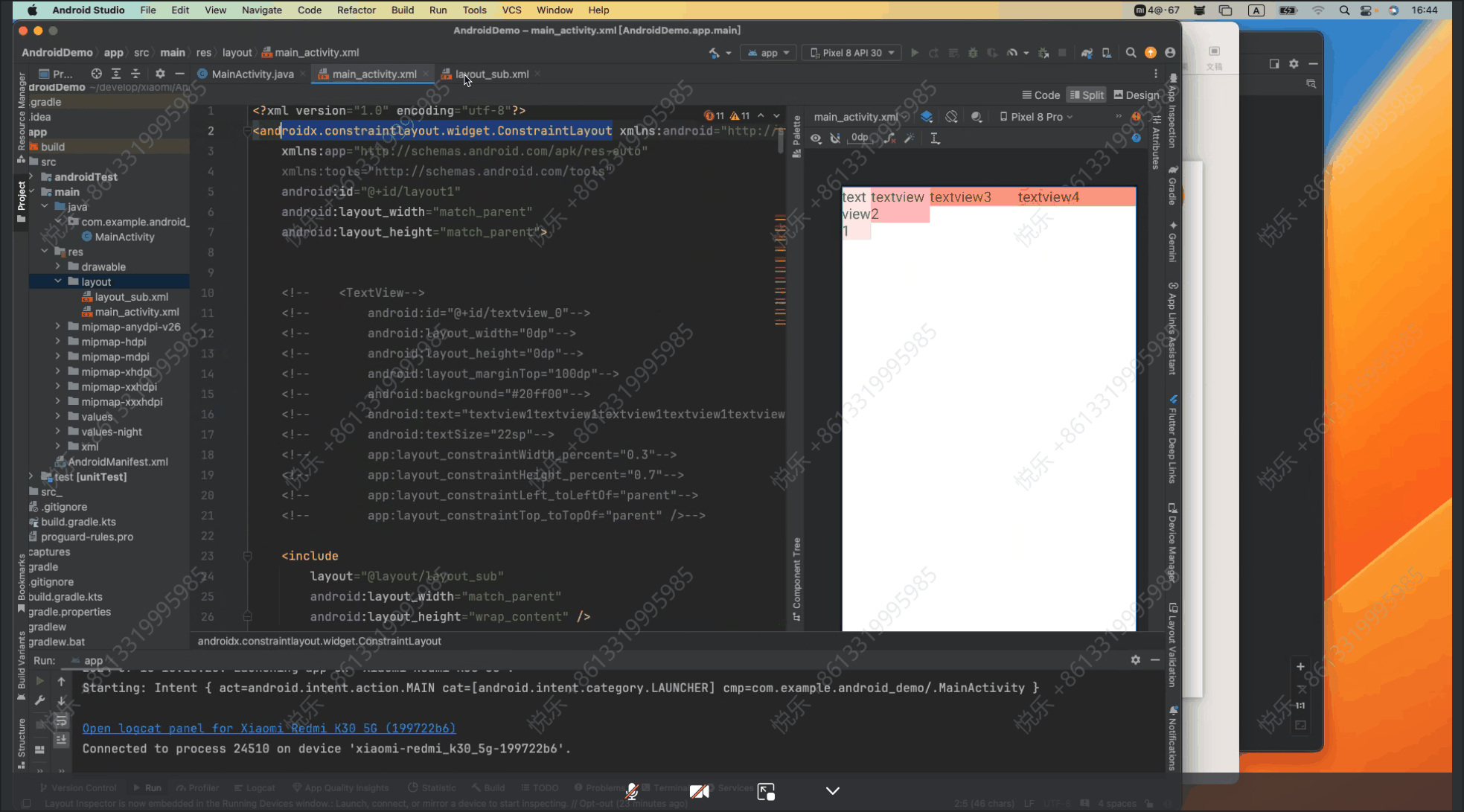
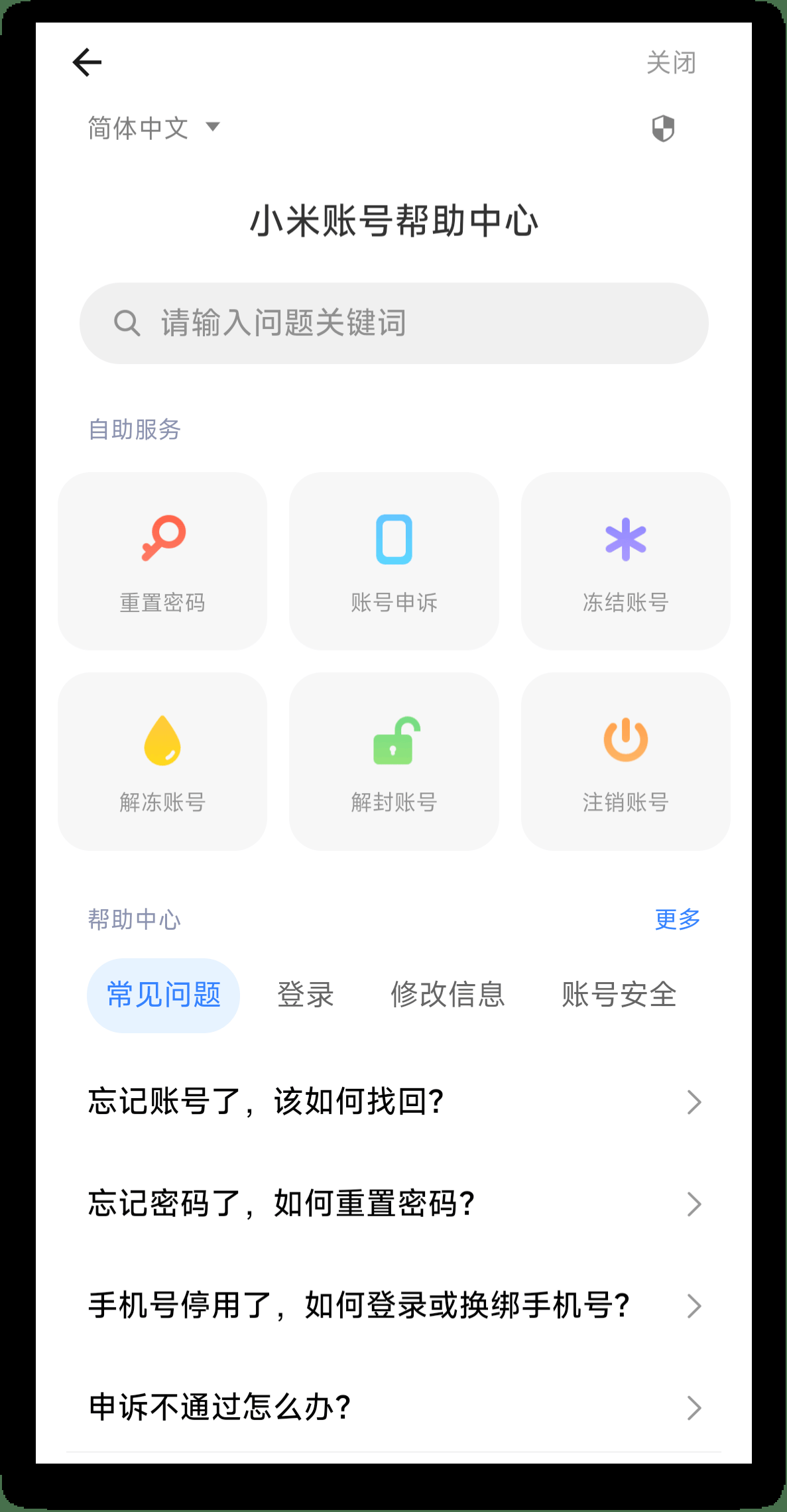
作业

进程和进程之间数据是隔离的。跑多个线程