第四天笔记
Android UI 课程重点知识笔记
1. 了解Android控件常用属性
Android:id
- 任何 View 对象均可拥有与之关联的整型 ID,用于在结构树中对 View 对象进行唯一标识。
- 系统会以整型形式引用此 ID。
- 在布局 XML 文件中,系统通常以字符串的形式在
android:id属性中指定该 ID。
// 使用系统资源
android:id="@android:id/androidView"
// 使用自己创建的资源
android:id="@+id/myView" // 标识创建一个新资源
android:id="@id/myView" // 使用现有资源
android:layout_width 和 android:layout_height
android:layout_width和android:layout_height分别表示控件的宽度和高度。- 取值为
wrap_content、match_parent和具体的数值(如 40dp)。wrap_content:表示控件宽度/高度由内容决定。match_parent:表示控件宽度/高度为父view允许的最大值。
<View
android:layout_width="wrap_content" // 设置宽
android:layout_height="wrap_content" // 设置高
/>
2. 了解文本框 TextView
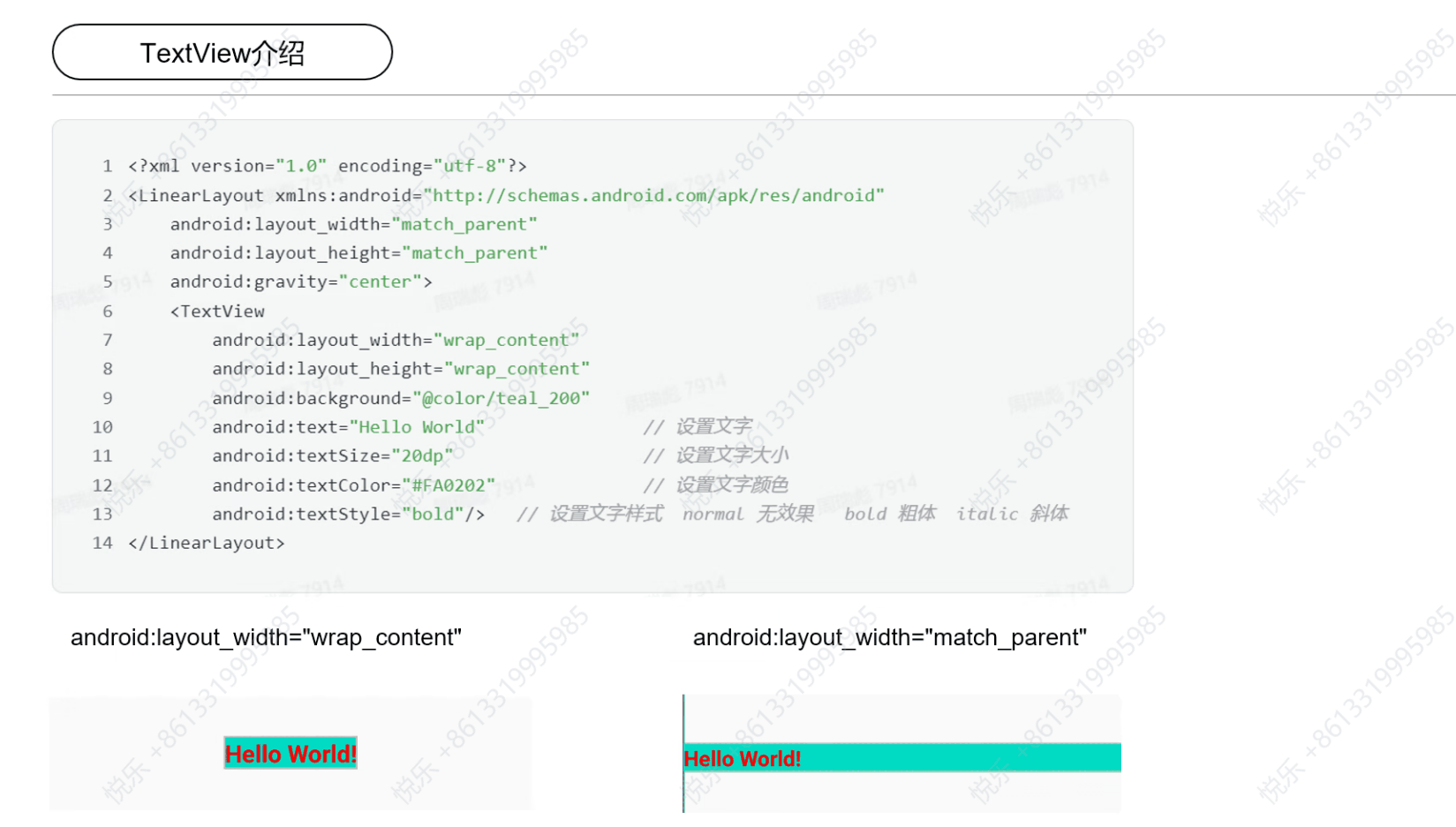
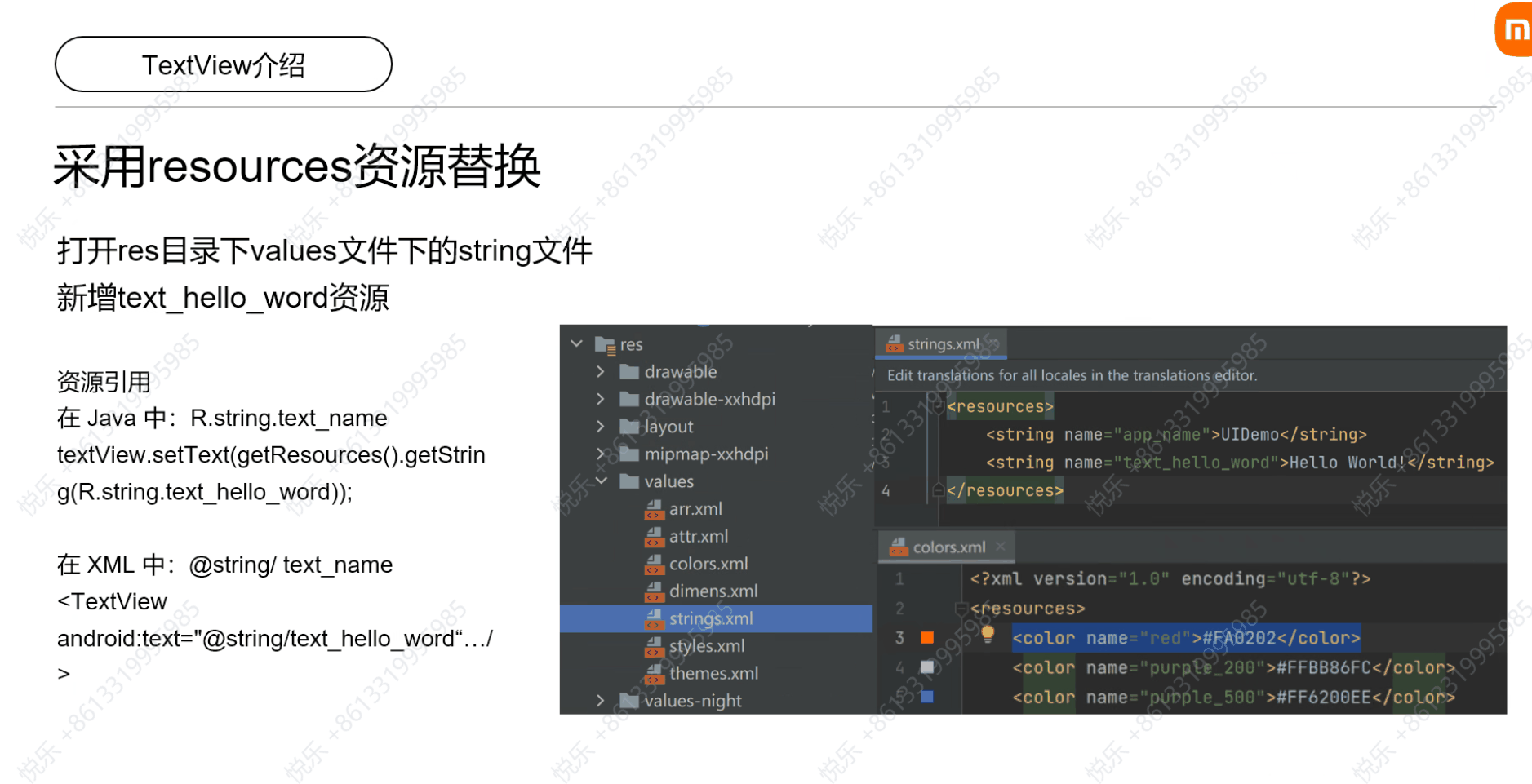
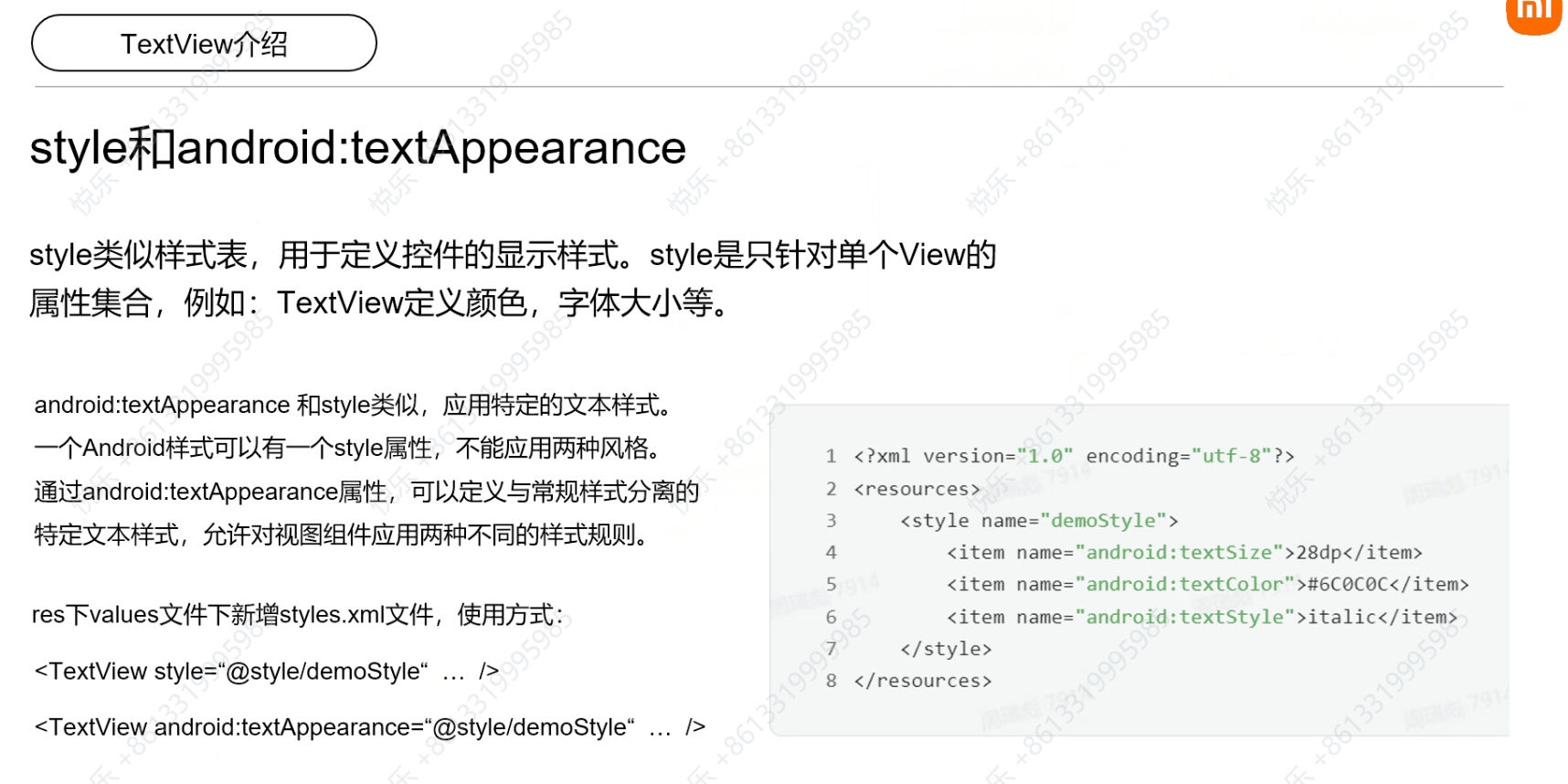
TextView 介绍
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<TextView
android:layout_width="wrap_content" // 设置文字
android:layout_height="wrap_content"
android:background="@color/teal_200" // 设置背景颜色
android:text="Hello World" // 设置文本内容
android:textSize="20dp" // 设置文字大小
android:textColor="#FAFA02" // 设置文字颜色
android:textStyle="bold"/> // 设置文字样式(normal, bold, italic)
</LinearLayout>
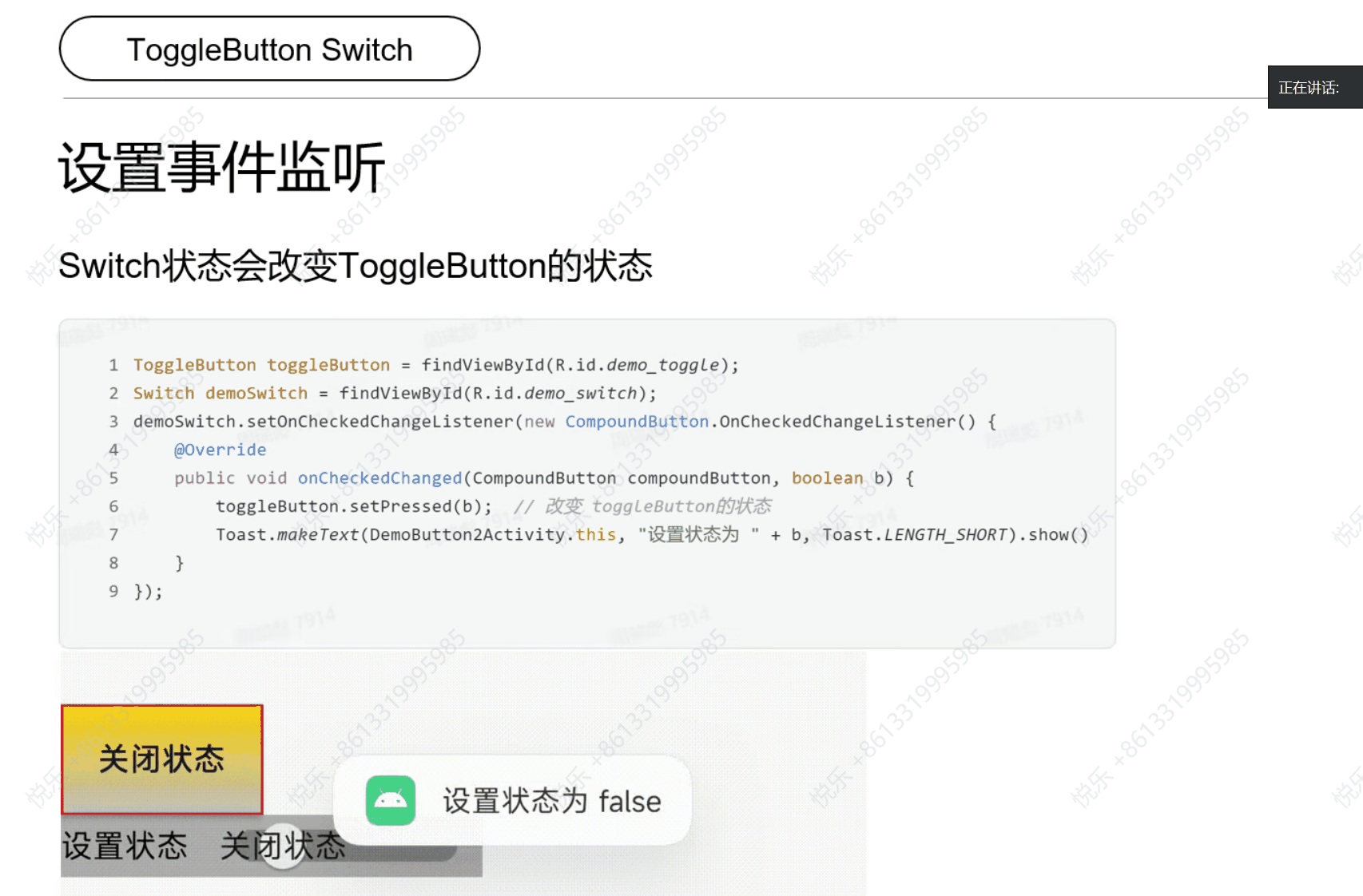
3. 了解按钮 Button
Button 介绍
-
Button:在 UI 上生成一个按钮,用户点击时触发
onclick事件。 -
Button 是 TextView 的子类,所以 TextView 上的许多属性也可以应用到 Button 上。
-
实际开发中对 Button 的使用:主要对按钮的几个状态做相应的操作,例如:
- 按钮按下时的一种样式
- 松开时的另一种样式
- 按钮不可用时的样式等
示例代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button" />
</LinearLayout>
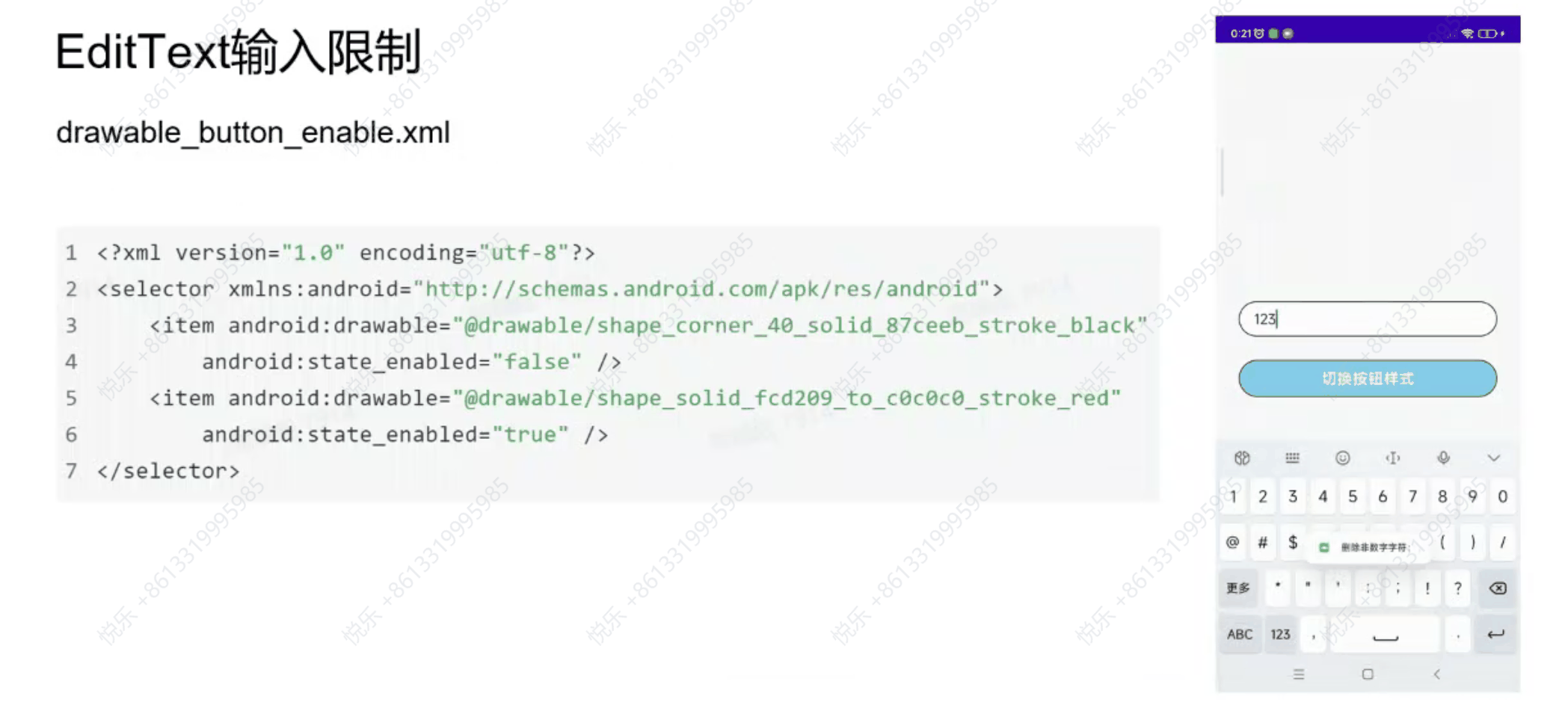
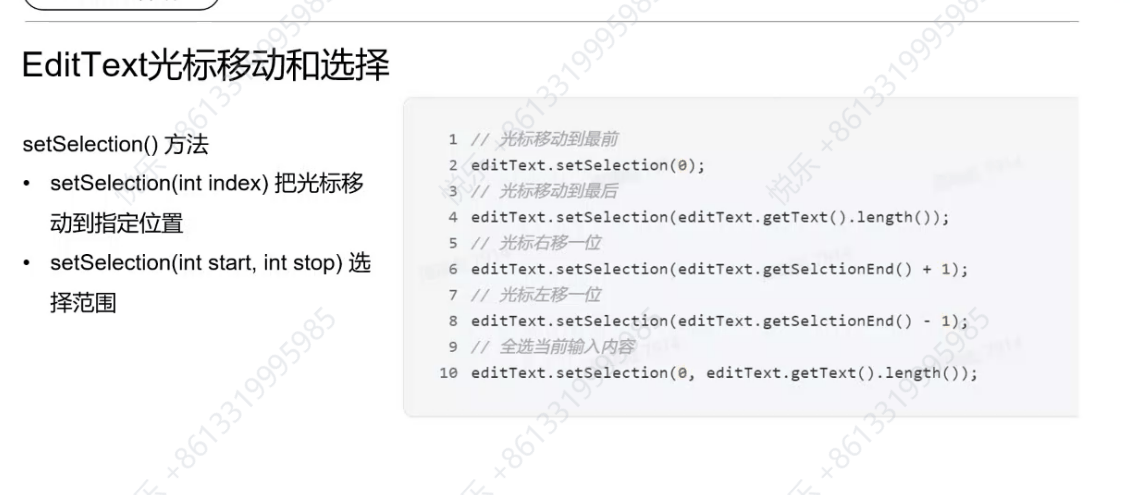
4. 了解输入框 EditText
EditText 介绍
-
EditText:输入框,是用户和
Android应用进行数据传递的通道。通过它,可以获取到用户输入的数据。 -
EditText 是一个输入框,开发中经常使用的控件,常用于需要获取用户输入的场景,例如:
-
登录注册功能
- 搜索功能
-
反馈功能等
示例代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="请输入内容"
android:textColorHint="@color/teal_200" />
</LinearLayout>
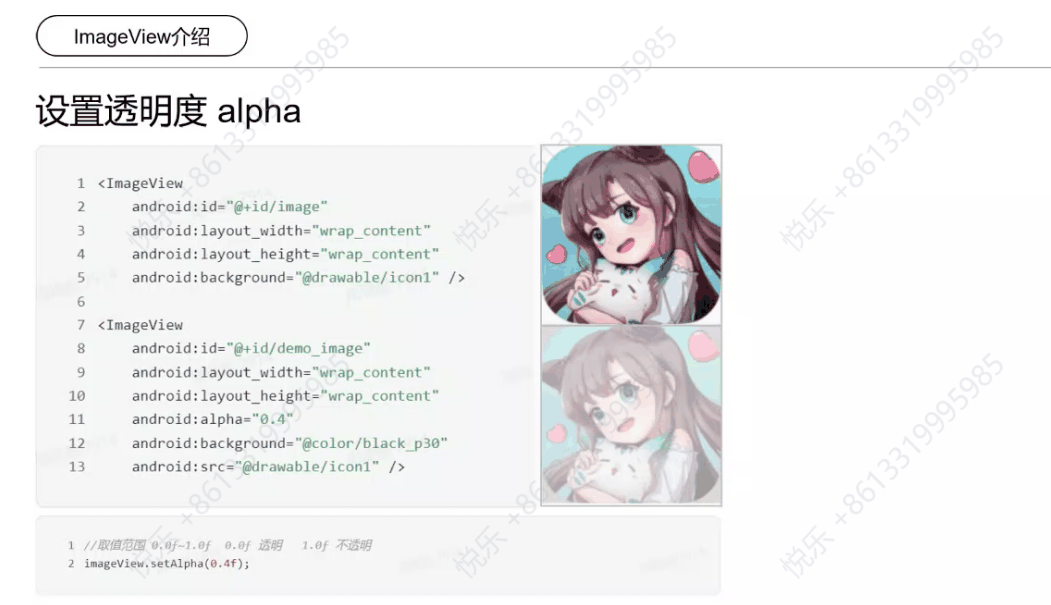
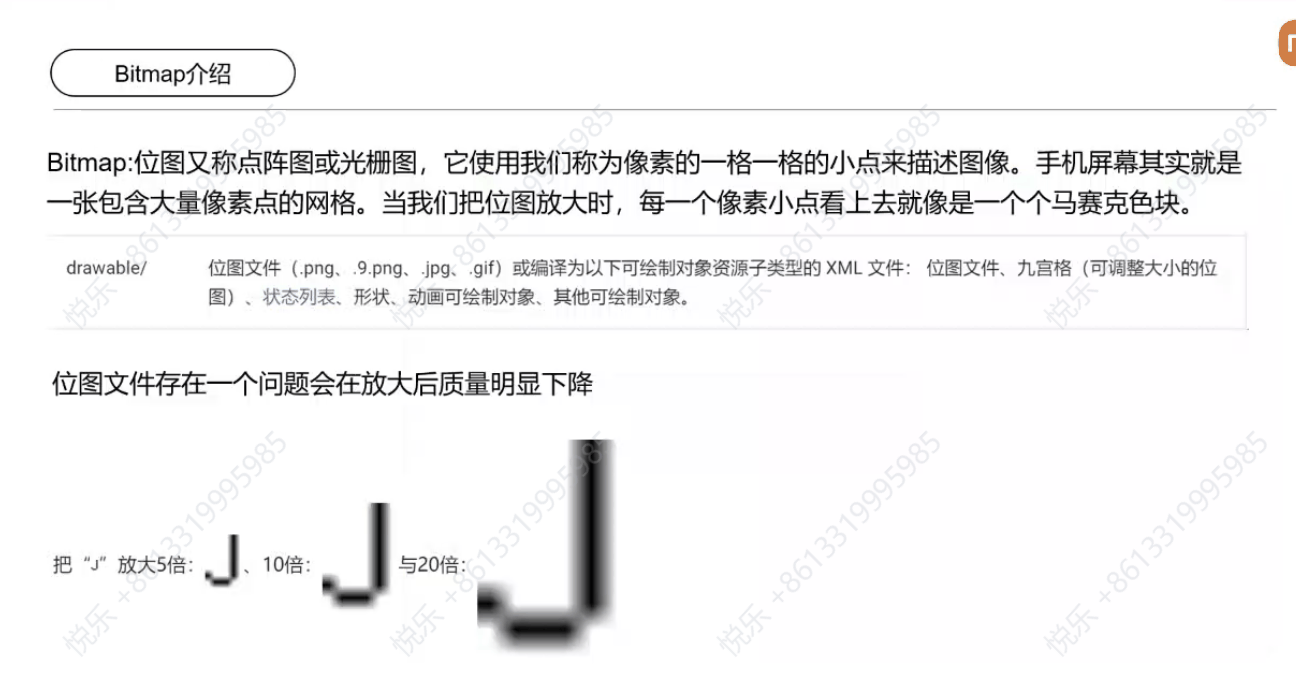
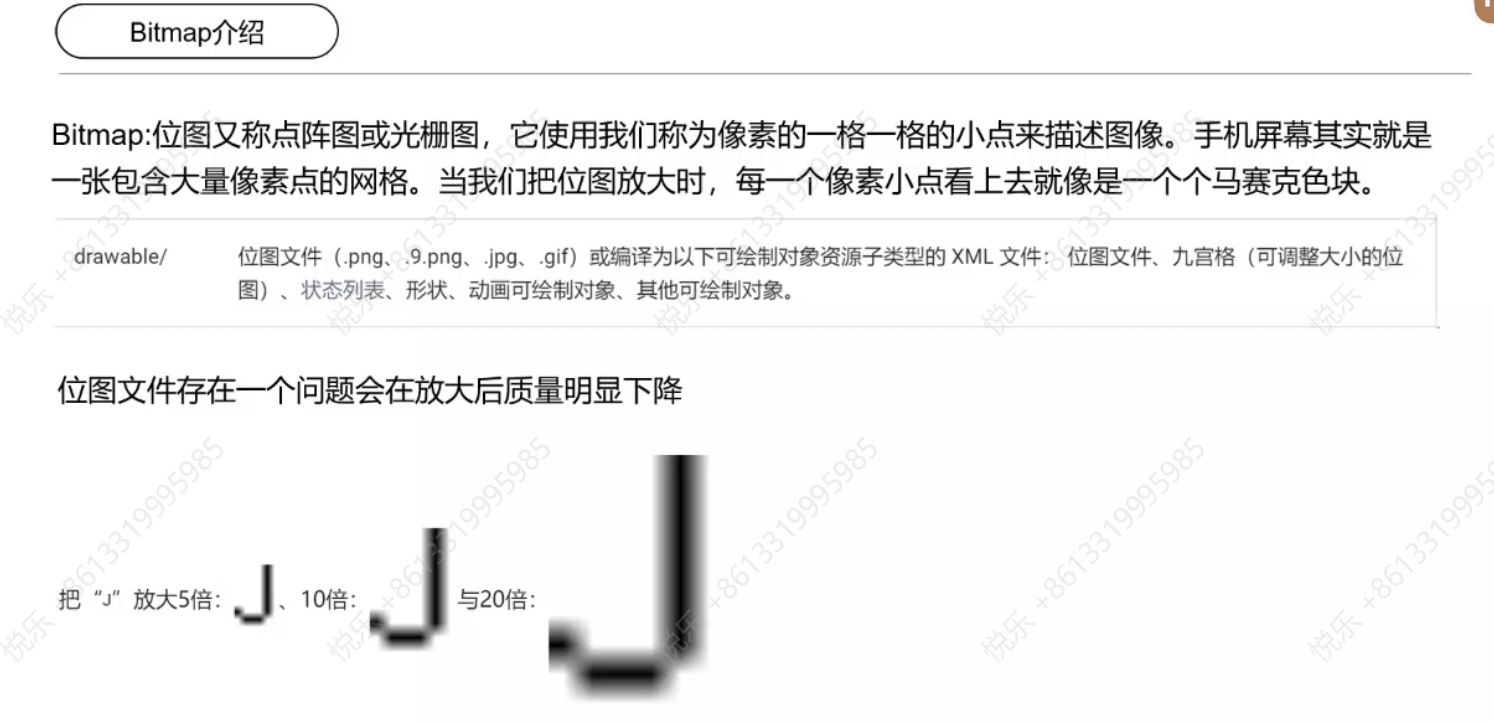
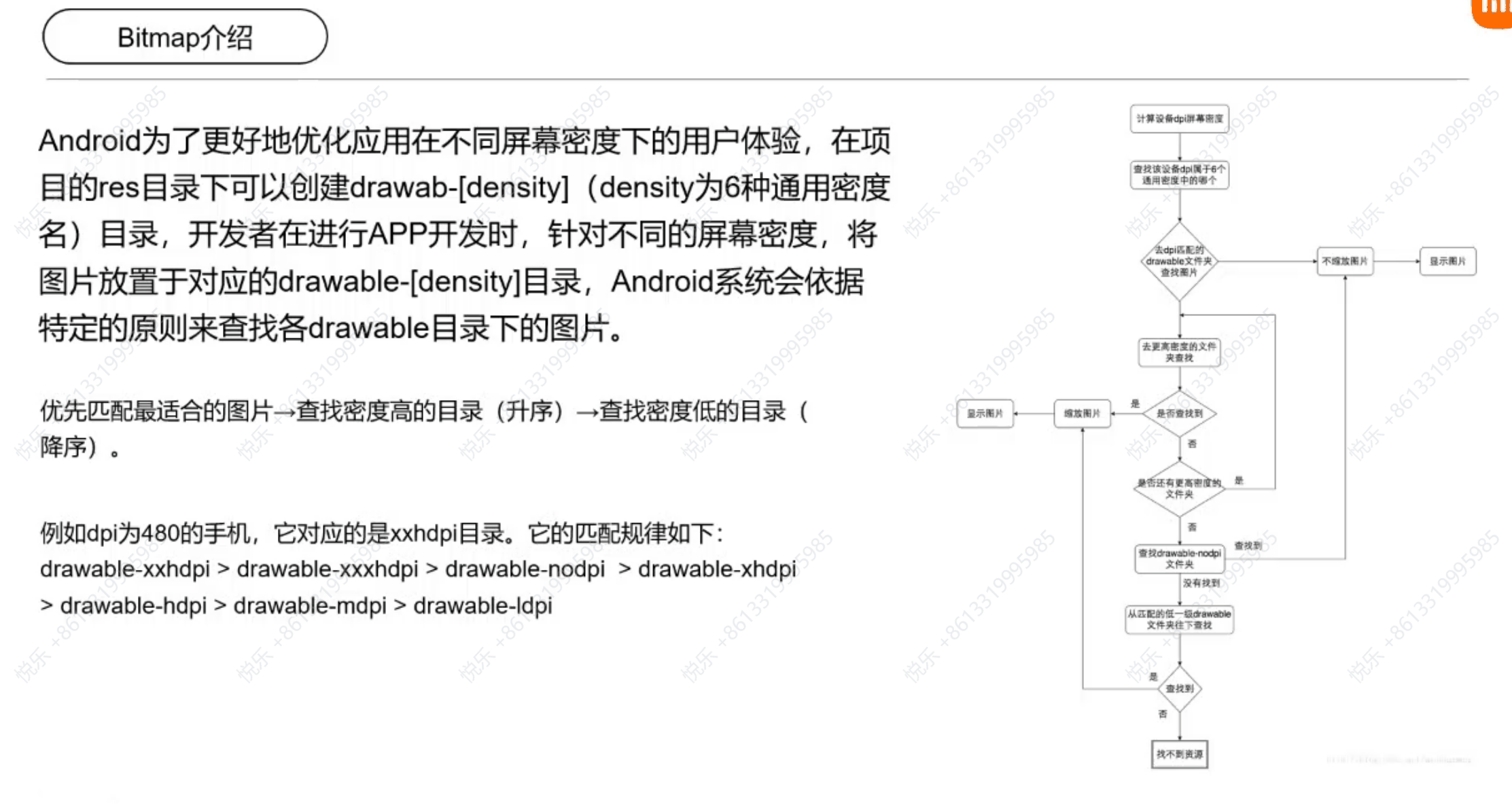
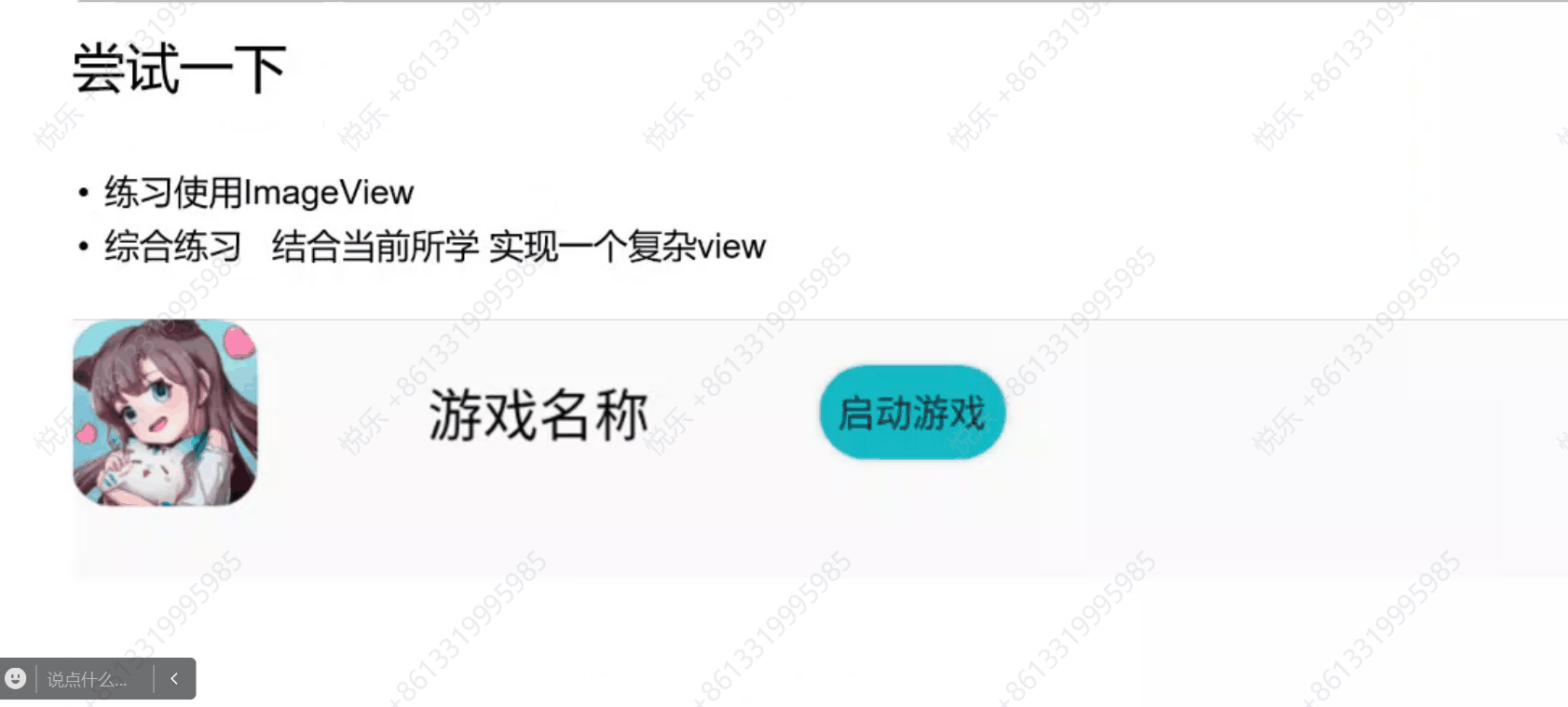
5. 了解图片控件 ImageView
ImageView 介绍
- ImageView:用于显示图像的 View 或控件,让 App 界面更美观生动。可以直接显示
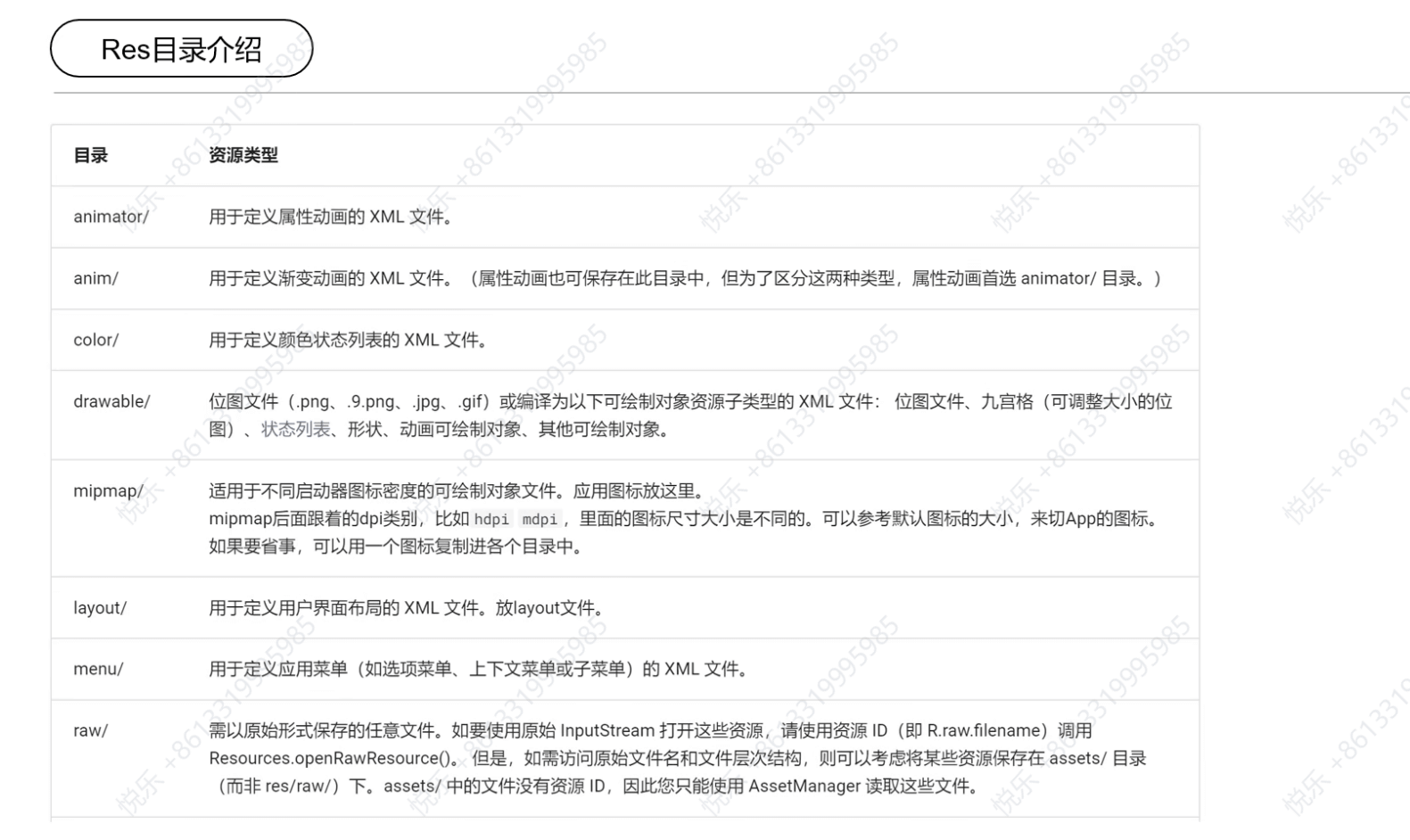
drawable里的图片资源。
示例代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:id="@+id/image"
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@drawable/icon1" />
</LinearLayout>
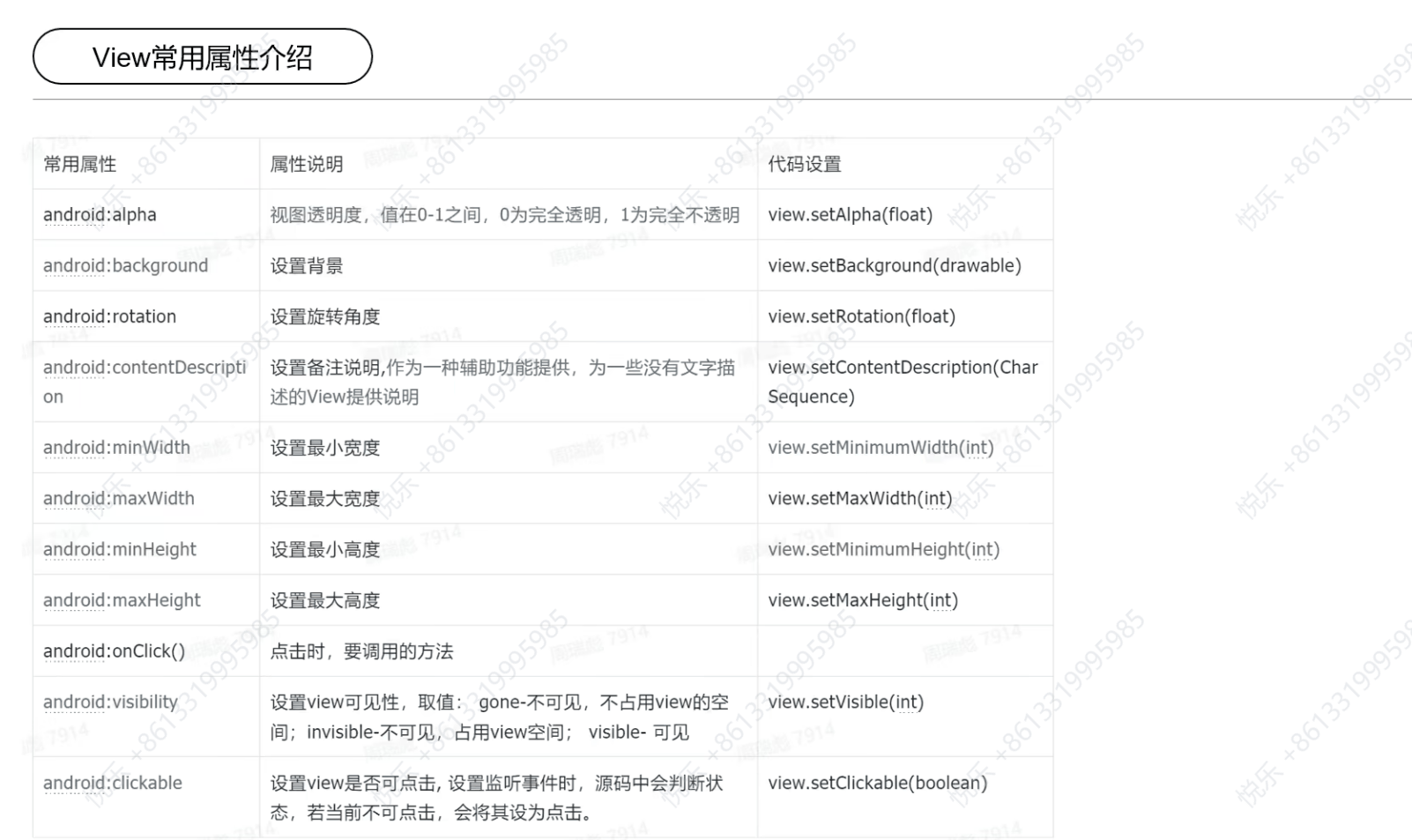
View常用属性
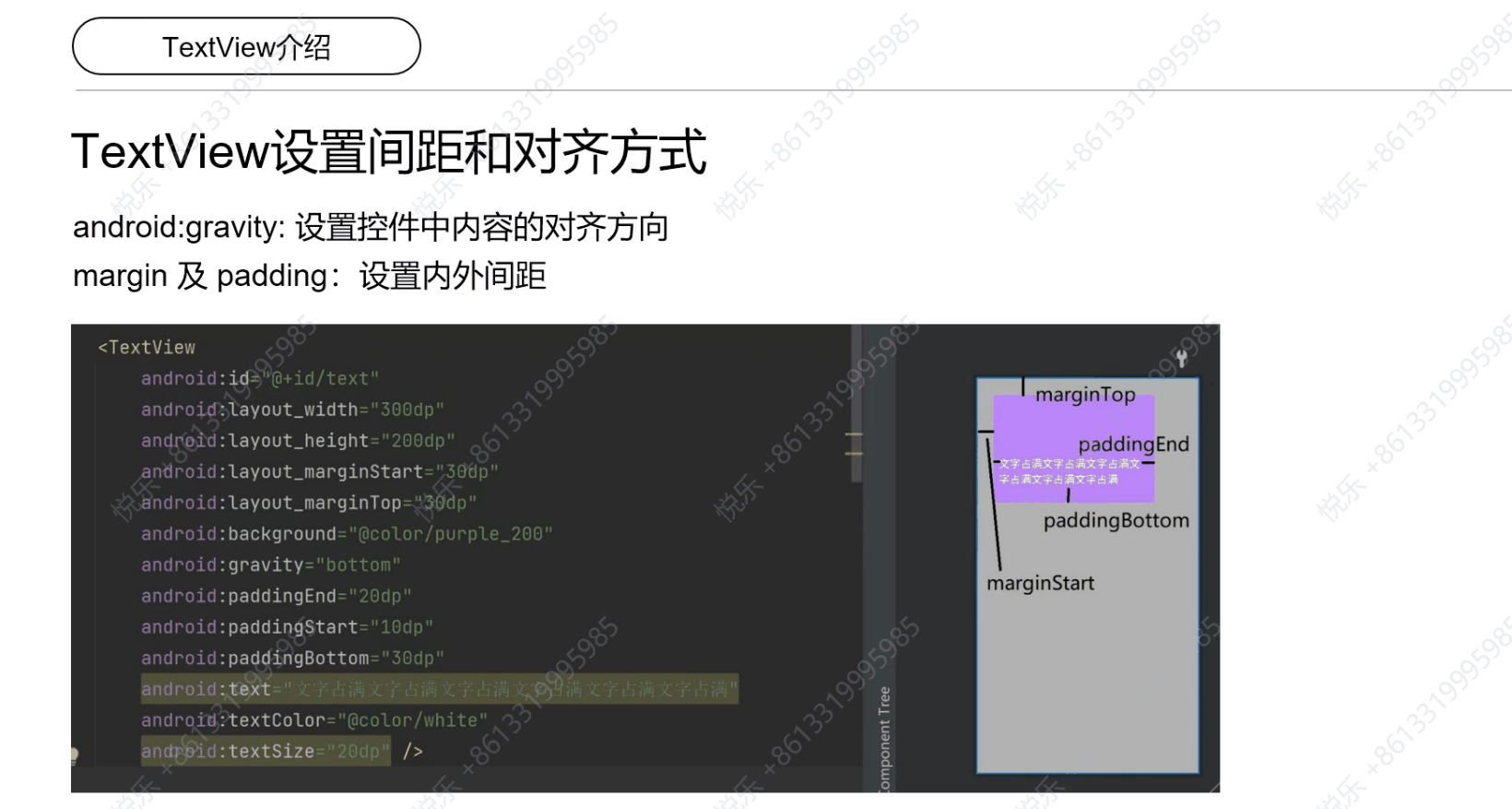
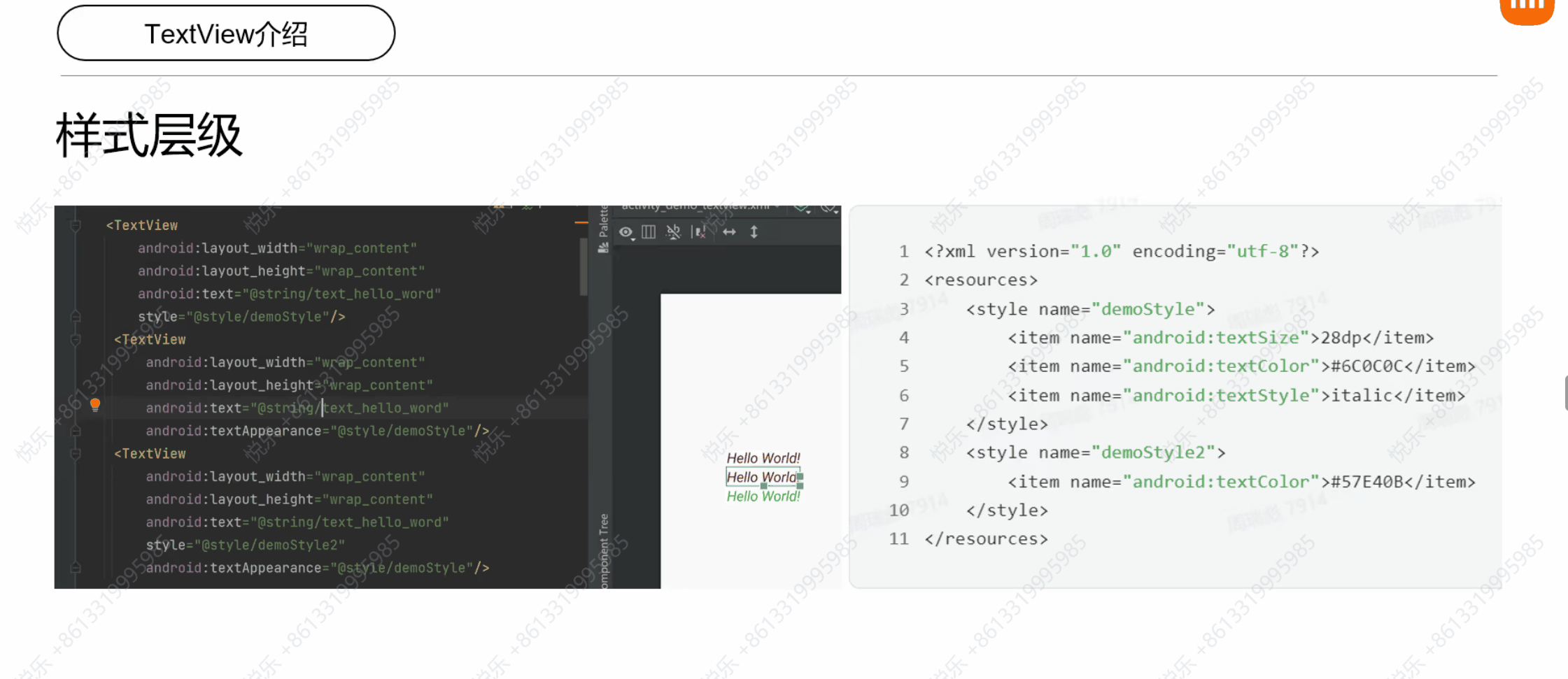
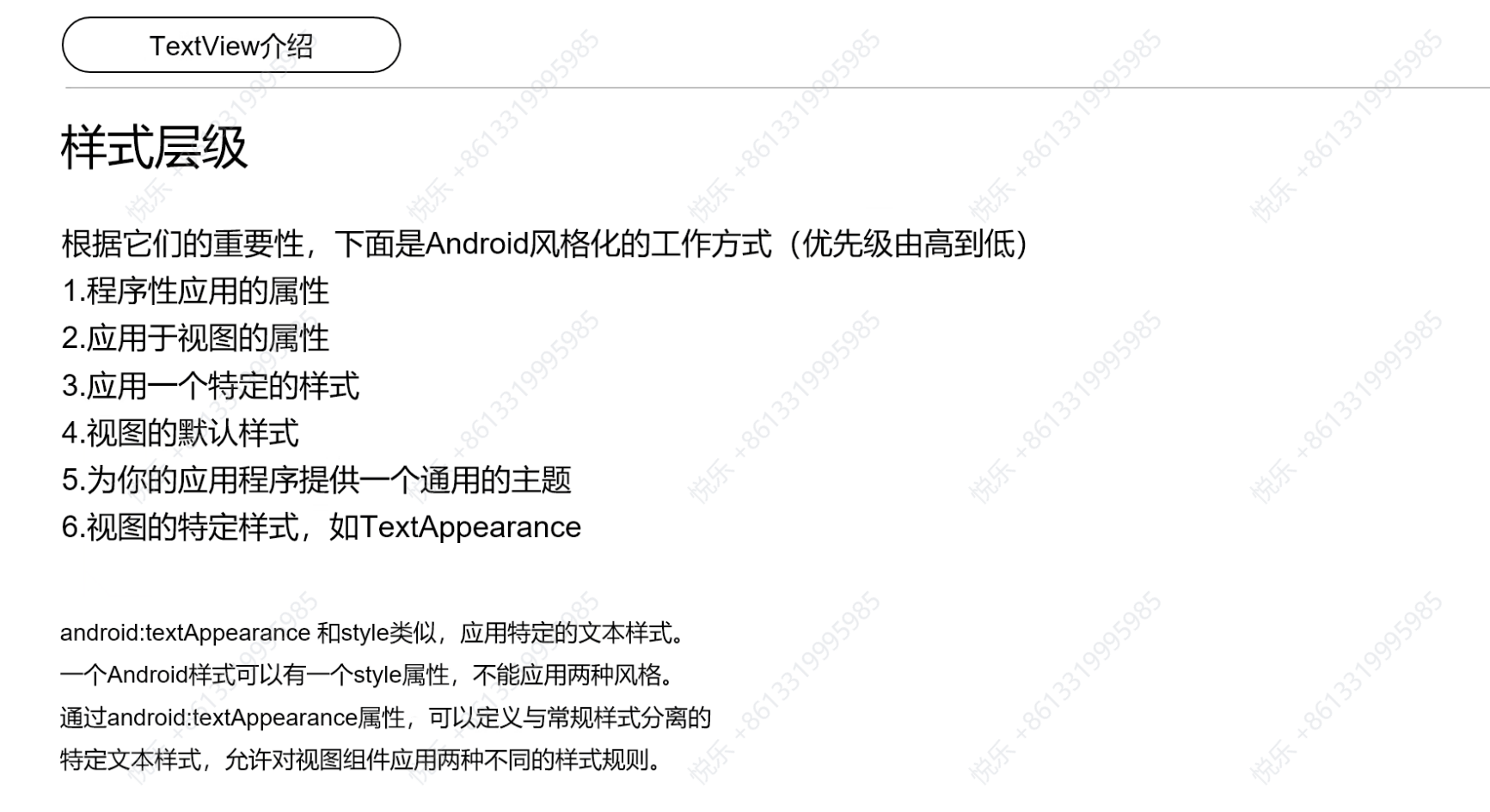
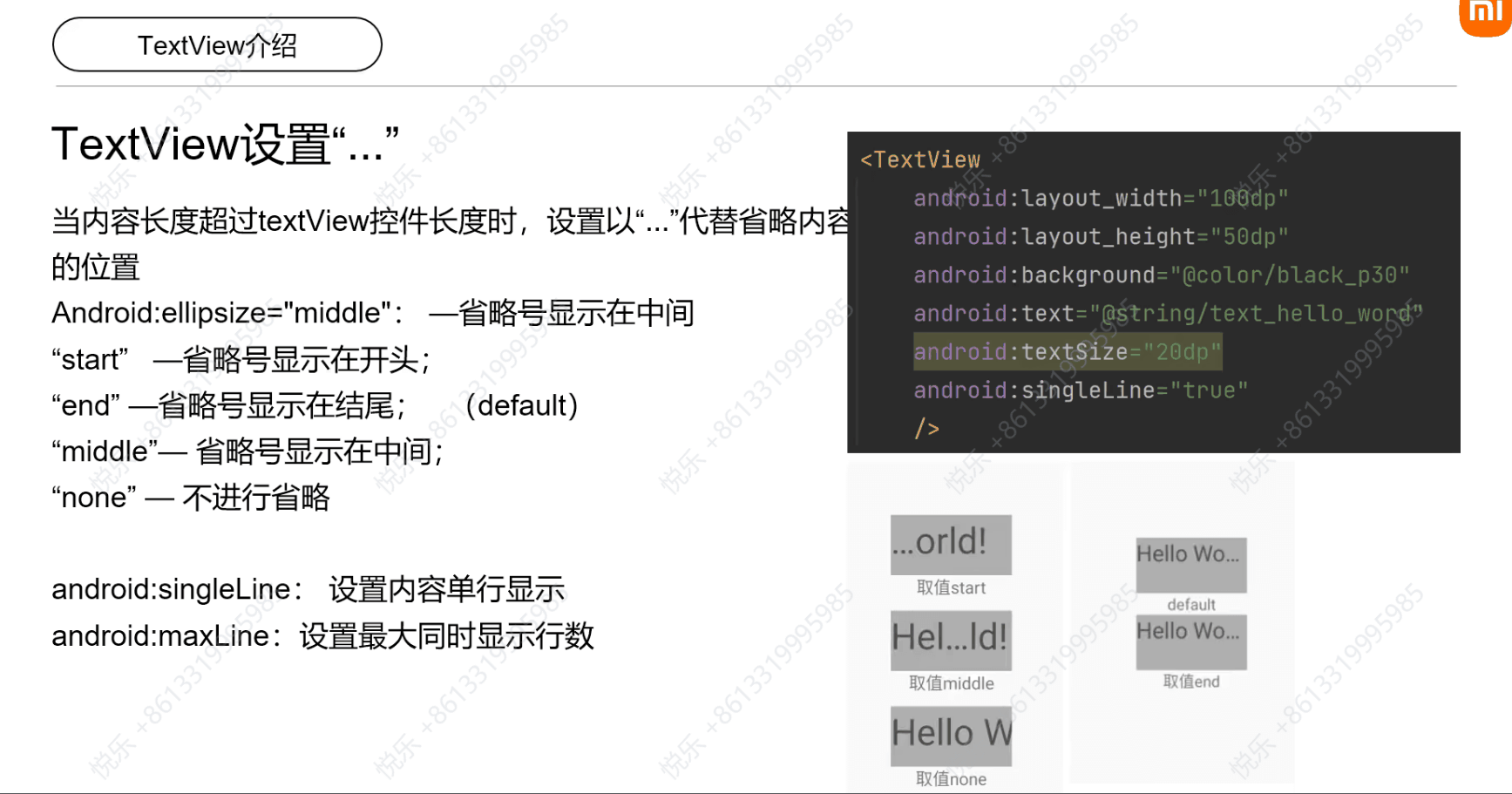
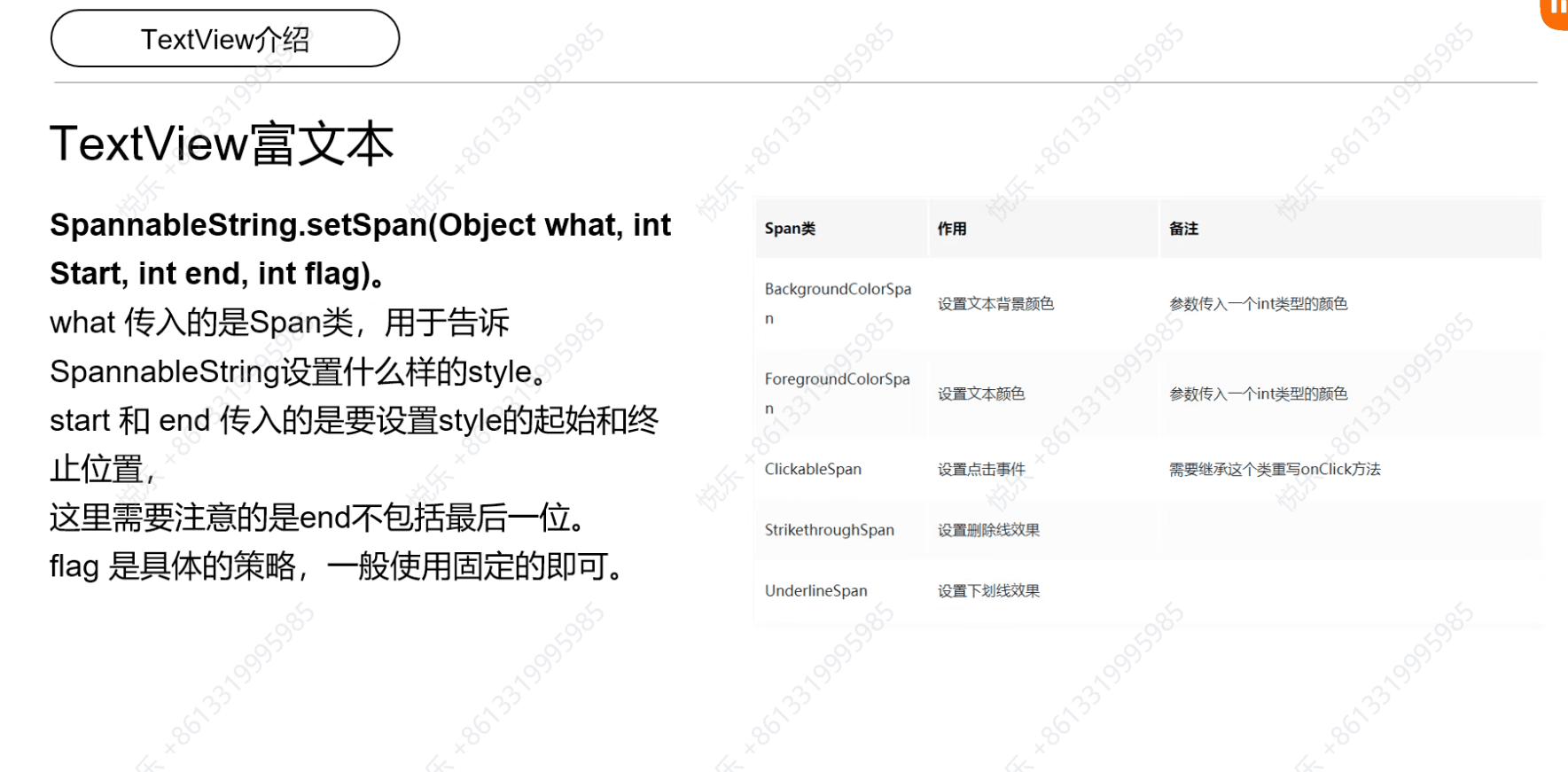
TextView
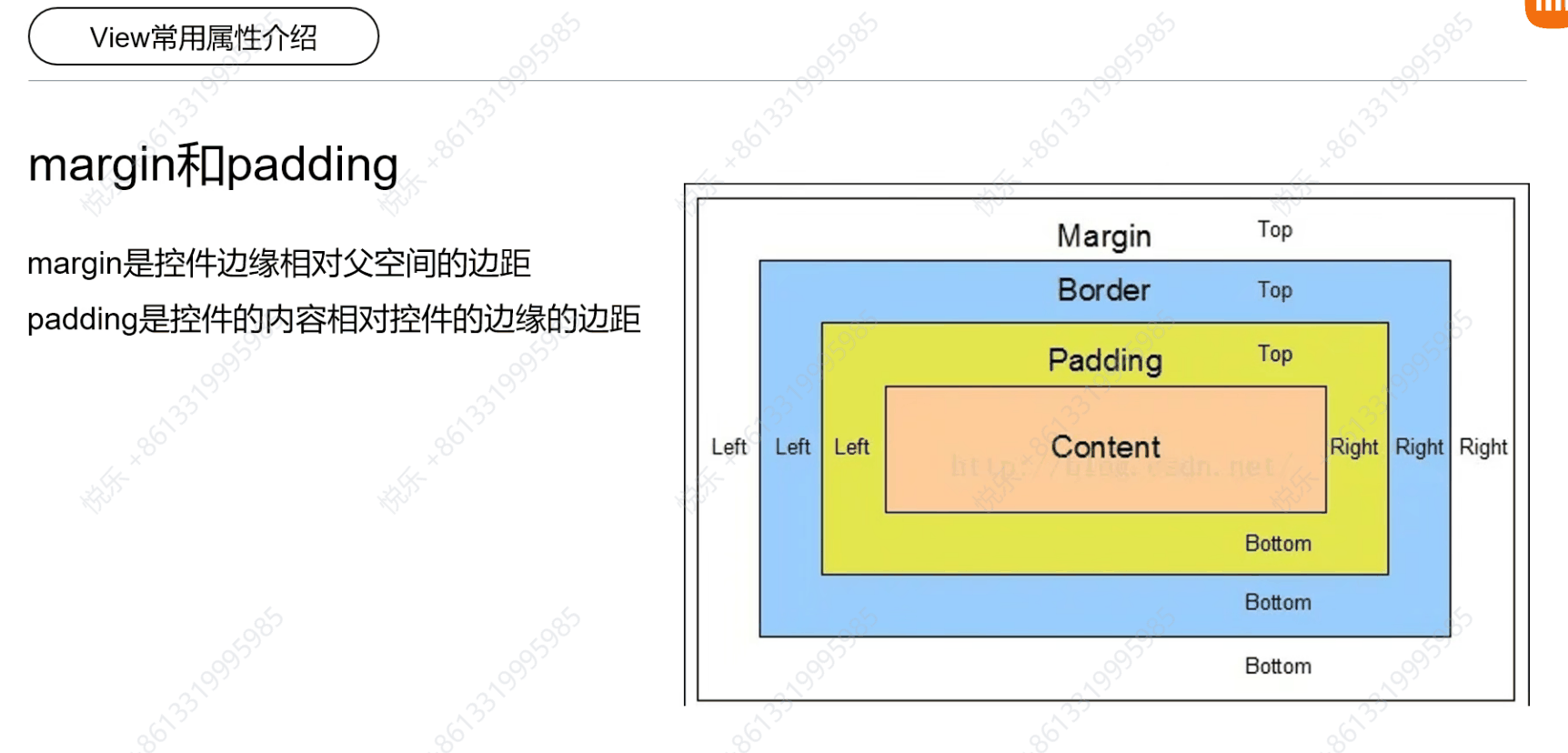
布局margin和padding
View常用属性
复杂XML
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 顶部导航栏 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp"
android:background="#000000"
android:gravity="center_vertical">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/ic_mi_logo" />
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="平板"
android:padding="10dp"
android:background="@drawable/search_bar_shape"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"/>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/ic_scan" />
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/ic_cart" />
</LinearLayout>
<!-- 主内容区域 -->
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/top_nav_bar">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 广告图片 -->
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/ad_image"
android:scaleType="centerCrop" />
<!-- 产品信息 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="xiaomi CIVI 3"
android:textSize="24sp"
android:textColor="#000000" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="迪士尼100周年限定版"
android:textSize="16sp"
android:textColor="#888888" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="影师Toy Story 专属限定款"
android:textSize="16sp"
android:textColor="#888888" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="立即购买"
android:backgroundTint="#FF0000"
android:textColor="#FFFFFF"
android:layout_marginTop="10dp"/>
</LinearLayout>
<!-- 分类菜单 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp"
android:gravity="center">
<!-- 分类项 示例 -->
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/ic_category1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小米笔记本"
android:textSize="14sp"
android:textColor="#000000"
android:gravity="center" />
</LinearLayout>
<!-- 其他分类项可以类似添加 -->
</LinearLayout>
<!-- 智能生活口碑节广告 -->
<ImageView
android:layout_width="match_parent"
android:layout_height="100dp"
android:src="@drawable/ad_smart_life"
android:scaleType="centerCrop"
android:layout_marginTop="10dp"/>
<!-- 双旦新品手机广告 -->
<ImageView
android:layout_width="match_parent"
android:layout_height="100dp"
android:src="@drawable/ad_new_phone"
android:scaleType="centerCrop"
android:layout_marginTop="10dp"/>
</LinearLayout>
</ScrollView>
<!-- 底部导航栏 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#FFFFFF"
android:gravity="center"
android:layout_alignParentBottom="true">
<!-- 底部导航项 示例 -->
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/ic_home" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="首页"
android:textSize="12sp"
android:textColor="#000000"
android:gravity="center" />
</LinearLayout>
<!-- 其他底部导航项可以类似添加 -->
</LinearLayout>
</RelativeLayout>
EditText
ProgressBar
练习
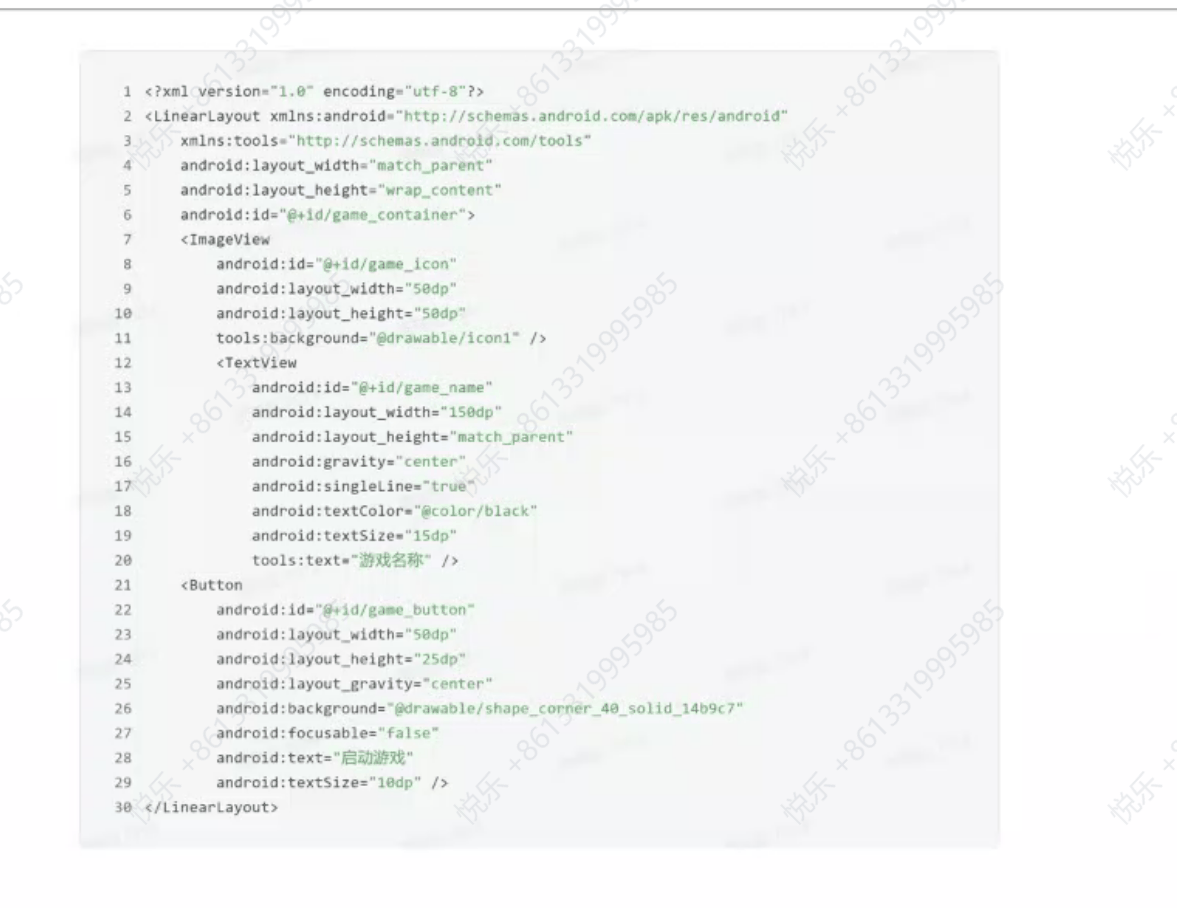
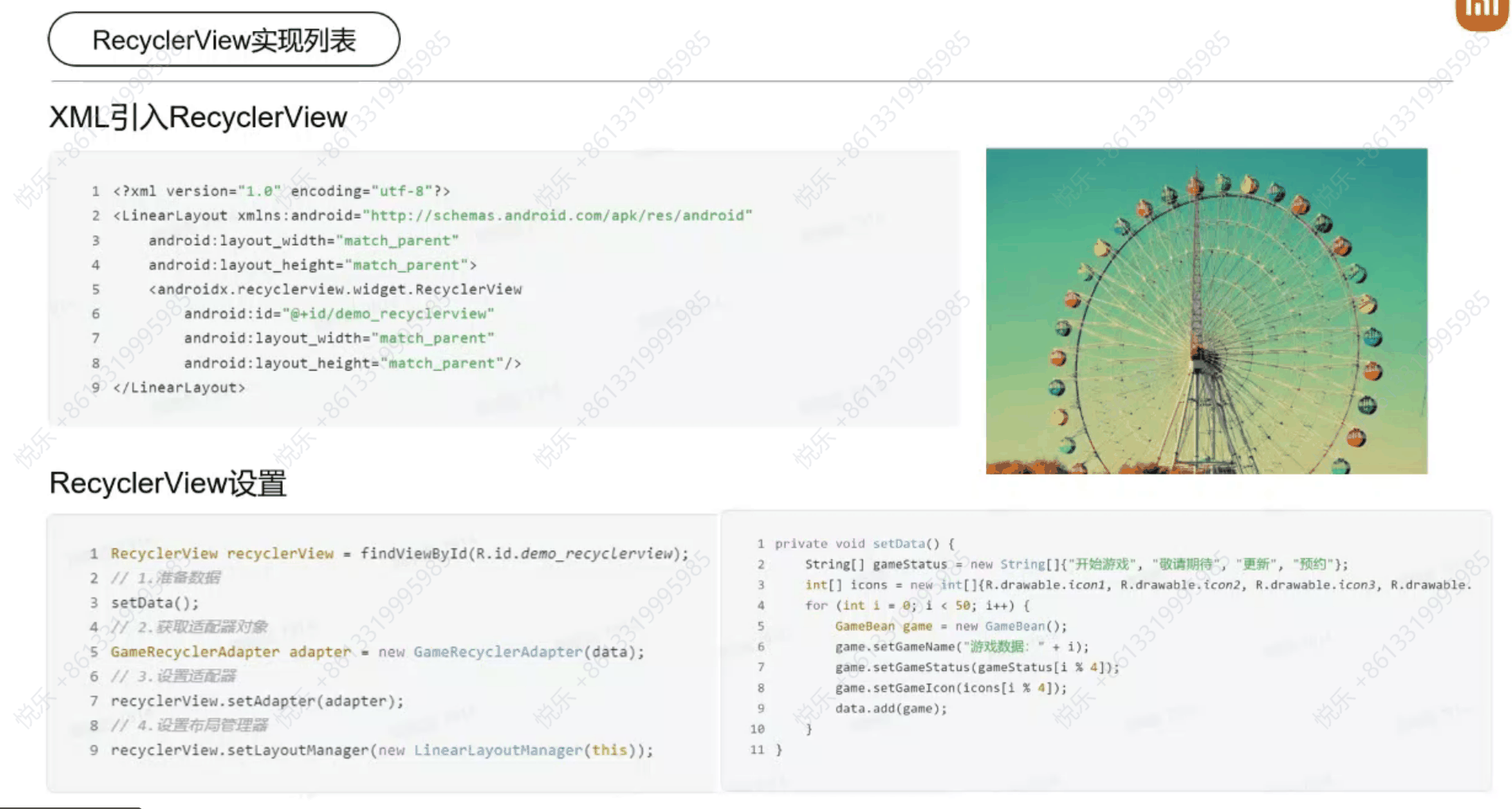
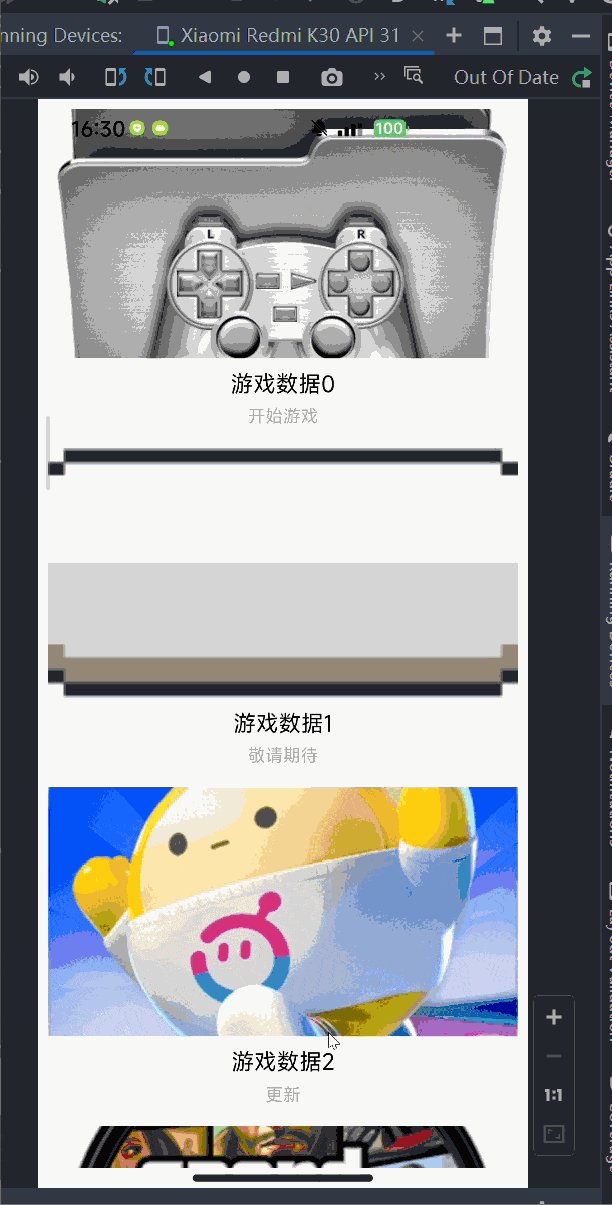
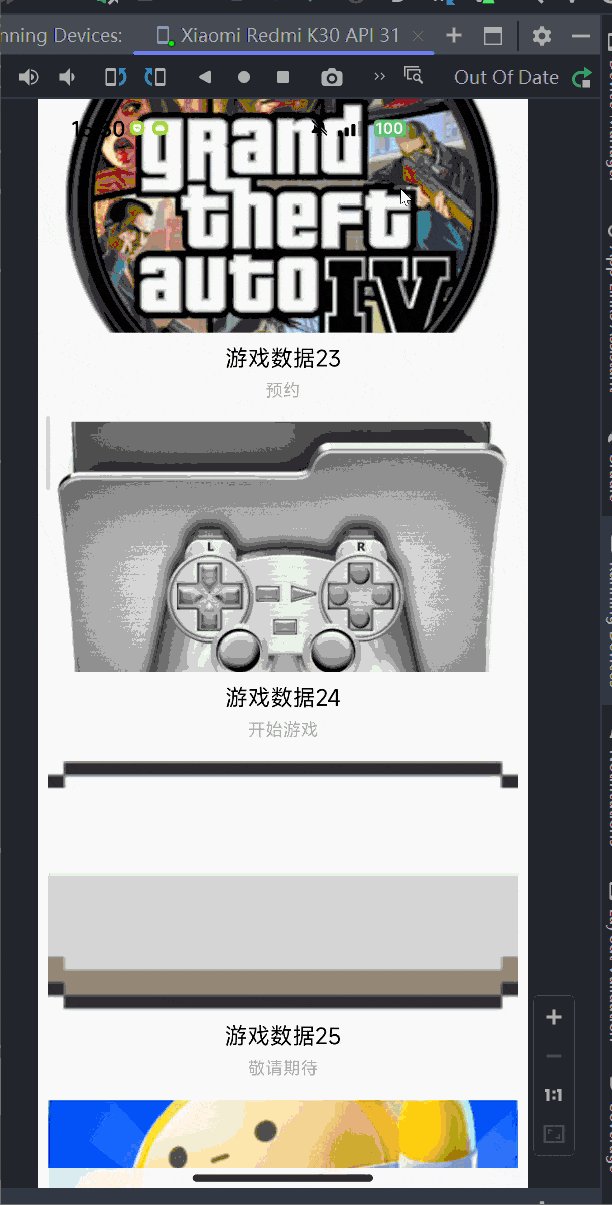
RecycleView
RecycleView.java
package com.showguan.study.study_day4;
import android.os.Bundle;
import android.util.Log;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.showguan.study.R;
import com.showguan.study.study_day4.adapter.GameRecyclerAdapter;
import com.showguan.study.study_day4.bean.GameBean;
import java.util.ArrayList;
import java.util.List;
public class RecycleViewActivity extends AppCompatActivity {
private static final String TAG = "ZhouGuan";
List<GameBean> data = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_recycle_view);
RecyclerView recyclerView = findViewById(R.id.demo_recyclerview);
// 1. 初始化数据
setData();
// 2. 实例化适配器
GameRecyclerAdapter adapter = new GameRecyclerAdapter(data);
// 3. 设置适配器
recyclerView.setAdapter(adapter);
// 4. 设置布局管理器
recyclerView.setLayoutManager(new LinearLayoutManager(this));
}
private void setData() {
String[] gameStatus = new String[]{"开始游戏", "敬请期待", "更新", "预约"};
int[] icons = new int[]{R.drawable.game_icon1, R.drawable.game_icon2, R.drawable.game_icon3,
R.drawable.game_icon4};
for (int i = 0; i < 100; i++) {
GameBean gameBean = new GameBean();
gameBean.setGameName("游戏数据" + i);
gameBean.setGameIcon(icons[i % 4]);
gameBean.setGameStatus(gameStatus[i % 4]);
Log.d(TAG, gameBean.toString());
data.add(gameBean);
}
}
}
GameRecyclerAdapter.java
package com.showguan.study.study_day4.adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.showguan.study.R;
import com.showguan.study.study_day4.bean.GameBean;
import java.util.List;
public class GameRecyclerAdapter extends RecyclerView.Adapter<GameRecyclerAdapter.CarriageHolder> {
// 数据列表,用于存储所有要显示的游戏数据
private final List<GameBean> mData;
// 构造方法,初始化数据列表
public GameRecyclerAdapter(List<GameBean> data) {
this.mData = data;
}
// 创建新的ViewHolder对象
@NonNull
@Override
public CarriageHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// 加载布局文件并创建ViewHolder对象
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.carriage_view, parent, false);
return new CarriageHolder(view);
}
// 绑定数据到ViewHolder上
@Override
public void onBindViewHolder(@NonNull CarriageHolder holder, int position) {
// 获取当前数据项
GameBean game = mData.get(position);
// 设置游戏名称
holder.gameName.setText(game.getGameName());
// 设置游戏状态
holder.gameStatus.setText(game.getGameStatus());
// 设置游戏图标
holder.gameIcon.setImageResource(game.getGameIcon());
}
// 获取数据项的数量
@Override
public int getItemCount() {
return mData.size();
}
// 内部类,表示一个ViewHolder
static class CarriageHolder extends RecyclerView.ViewHolder {
// 定义ViewHolder中的视图
TextView gameName;
TextView gameStatus;
ImageView gameIcon;
// 构造方法,绑定视图
public CarriageHolder(@NonNull View itemView) {
super(itemView);
// 绑定游戏名称视图
gameName = itemView.findViewById(R.id.game_name); // 确保这些ID与carriage_view.xml中的ID一致
// 绑定游戏状态视图
gameStatus = itemView.findViewById(R.id.game_status);
// 绑定游戏图标视图
gameIcon = itemView.findViewById(R.id.game_icon);
}
}
}